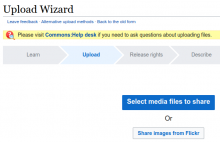
Some buttons on CX dashboard are having their labels misaligned with icons. This happened after 1.35.0-wmf.2 deployment. This is likely related to OOUI update to v0.35.1.
| 1.35.0-wmf.1 | 1.35.0-wmf.2 |
|---|---|
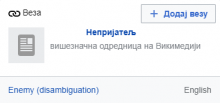
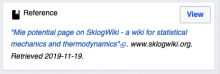
There is also some bad positioning on translation view. Regular link card (for adapted links) is displayed fine, but card which suggests which links to add is offset too much.
| Regular link card | Link suggestion card |
|---|---|