Mainly originated in two(?) specific needs, OOUI has been using em based sizing in its code base:
- Establishing relative sizes to the parent elements, resulting in simpler sizing balance in more complex widgets
- Enabling zooming capabilities on old browsers like IE 6
- Enabling text zooming only full-interface capabilities, which got more and more hidden in most modern browsers
Problem statement
- Ability has never been implemented well.
Take as example ContentTranslation on Vector dialogs: We need to set font-size: 0.875em rules on elements that are outside of .mw-body-content to ensure correct scaling root.
- Functionality is not needed in the original scope any more as those browsers are beyond end-of-life support, effective January 12, 2016. Every other major browser nowadays supports full-page-zooming for several years now.
What remains needed from current state of technology, is the ability for users to set their font size in browser preferences. Using px for font-size removes this ability! (see below)
Additionally, we ran into several issues with em based sizing:
- Design templates have to be translated to ems, which is ignored under time pressure (see examples below)
- em values not being taken care of very carefully (values like 0.5 or 1em connected with root font size) resulting in sub-pixel values, that result in cross-browser rendering issues T130691
- Code hard to write when being careful about ems (@start-framed-indicator-only: 15 / @ooui-font-size-browser / @ooui-font-size-base; LESS var definition)
- Maintaining and changing code is hard, currently looking up the right number is more painful than necessary in WikimediaUI theme.
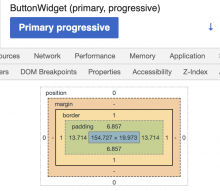
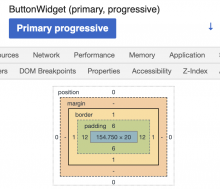
- Harder to debug code, especially when comparing to design templates (one has to take extra step from styles to computed tab in dev tools with margin-top: 1.14285714em;)
Example of current issues in code:
- OOUI WikimediaUI theme (covered by patch)
- MW core DateInputWidget: https://github.com/wikimedia/mediawiki/blob/master/resources/src/mediawiki.widgets/mw.widgets.DateInputWidget.styles.less#L21 (hard to write, hard to debug, depending where you're starting)
- Echo: https://github.com/wikimedia/mediawiki-extensions-Echo/blob/master/modules/styles/mw.echo.ui.NotificationBadgeWidget.less#L17 (hard to write, hard to maintain, hard to debug)
If we go further and apply that approach to other, non-OOUI based products, for example:
- MW core
- Vector
- MinervaNeue https://github.com/wikimedia/mediawiki-skins-MinervaNeue/blob/master/resources/skins.minerva.base.styles/pageactions.less#L155
We already have a mix of px based where em was supposed to be used, for example:
- MinervaNeue https://github.com/wikimedia/mediawiki-skins-MinervaNeue/blob/master/resources/skins.minerva.base.styles/ui.less#L37
- WikibaseMediaInfo https://github.com/wikimedia/mediawiki-extensions-WikibaseMediaInfo/blob/c68989fa7b9ff10f47aeedd222a393ede56b579f/resources/mediainfo-variables.less#L48
Proposal
Therefore we should limit the usage of em to the properties where it enables font size users' settings for accessibility reasons:
- readability by font-size– connected line-height only with relative, unit-less values
- icon sizing as icons are an important information carrier in the user interface and could also result in covered textual information if not sized in ems alongside text. Sizing here includes width/height, padding to the surrounding text.
- width/height and max-width/max-height property values as they would result in cutting off user sized text when set larger than default size
And usage of px for all the rest.
Result is a perfectly laid-out result at default font size and an always full readable without text clippings at larger font size.
- Remove em based sizing in favor of px on all box sizing properties, like width, margin, padding, border, box-shadow
- Evaluate if font-size is needed either by feature branch and cross-browser testing
- Evaluate font-size override in user-agent settings differences
Decisive point for font-size in ems:
User's choice of other starting size for default font would not impact browser rendering when set to px. A popular accessibility feature and a no-go for user customization. font-sizes should remain in a relative value unit.
Nonetheless box-sizing properties could be used in px when ensuring that for example height/max-height are not set to an absolute value.
Try for yourself to set the standard font higher than the default 16px and browse your favorite websites (see dev notes below).
Wins through pixels (for box-sizing properties max-width, max-height, margin, padding, border, …)
- Simpler hand-off between designers/developers
- Easier to write code (no more @start-framed-indicator-only: 15 / @ooui-font-size-browser / @ooui-font-size-base; LESS var definition)
- Easier to maintain code
- Easier to debug code (no more margin-top: 1.14285714em;
Losses through pixels
- The library would not be fully theme/root font-size independent from the very beginning on. This seems like a negligible issue as OOUI with would still work at user preference font size between 13px and 18px, which seem to be default sizes for big majority of websites. It's also not expectable that someone outside Wikimedia universe would use WikimediaUI theme out of box and if they alter, they have access to come up with own sizing similar to WikimediaUI theme's common.less.
| 13px | 18px |
Comparison with other big web entities
All tested in IE 8&9
- Google search homepage
- widths/margins/paddings/borders in px
- font-size px
- line-height em (ex: 0.8em) or rel (ex: 1.2)
- Medium
- widths/margins/paddings/borders in px
- fonts px
- line-heights relative (ex: 1.22)
- Doesn't support IE<11 any more
- Facebook
- widths/margins/paddings/borders in px
- font-size px or relative (ex: medium)
- line-height px
- IE 8 is not supported anymore
- eBay Germany
- widths/margins/paddings/borders in px
- font-size % or relative or px (ex: medium)
- line-height px
- IE 8 only basic support any more
- NYTimes
- widths/margins/paddings/borders in px
- font-size rem, but not for older browsers
- line-height rem
- IE 8 is not supported any more
Dev notes
Use
- Firefox: Preferences > Language and Appearance > Fonts and Colors > Size > Pump up tp 44
- Chrome: Preferences > Appearance > Font size > Very large
and browse the web and compare with OOUI demos
From qualitative user feedback in accessibility circles, increasing the default font size is one of the most used user settings.