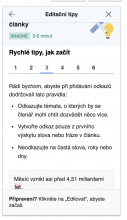
Minor visual enhancement to distinguish the sticky header and footer when guidance contents scroll.
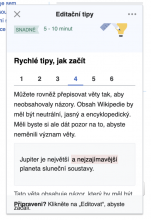
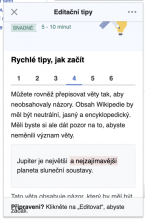
| Current | Proposed |
Proposal
When the help panel content overflows the fixed height available and the user starts scrolling, a slight drop shadow should appear on the header and footer (as illustrated above)
box-shadow:0 0px 2px 0 rgba(0, 0, 0, 0.25);