Background
As part of the engagement experiment, provide users with an option to view a list of popular articles in their country
Requirements
- Feed with the most popular articles on the home screen
- Feed will have 5 articles a day
- Feed will be ranked in descending order from the most read
- Feed will be available in one wiki, English, for this experiment
Design Details
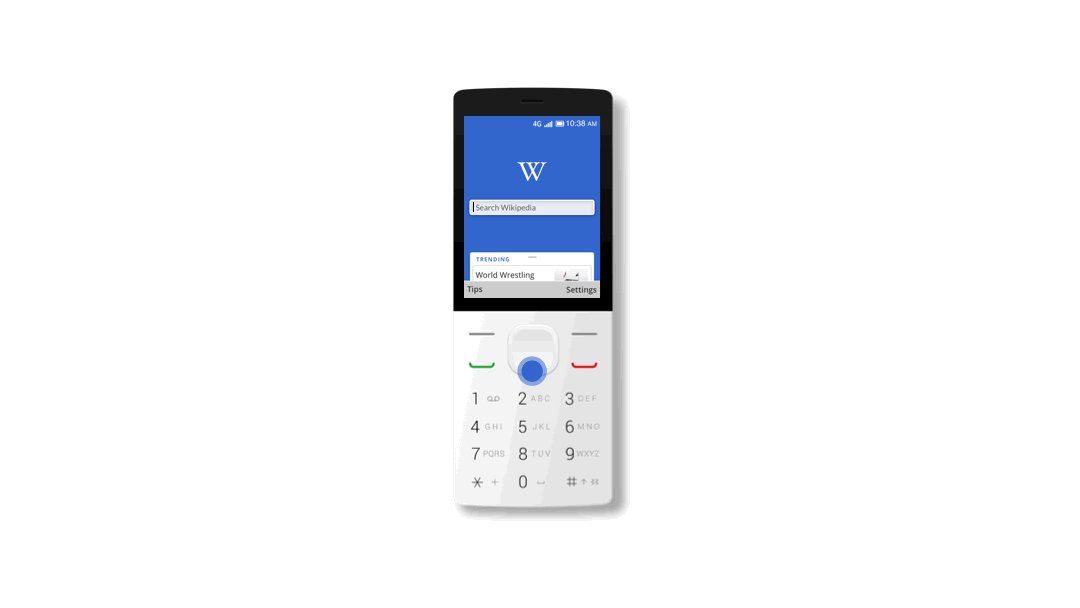
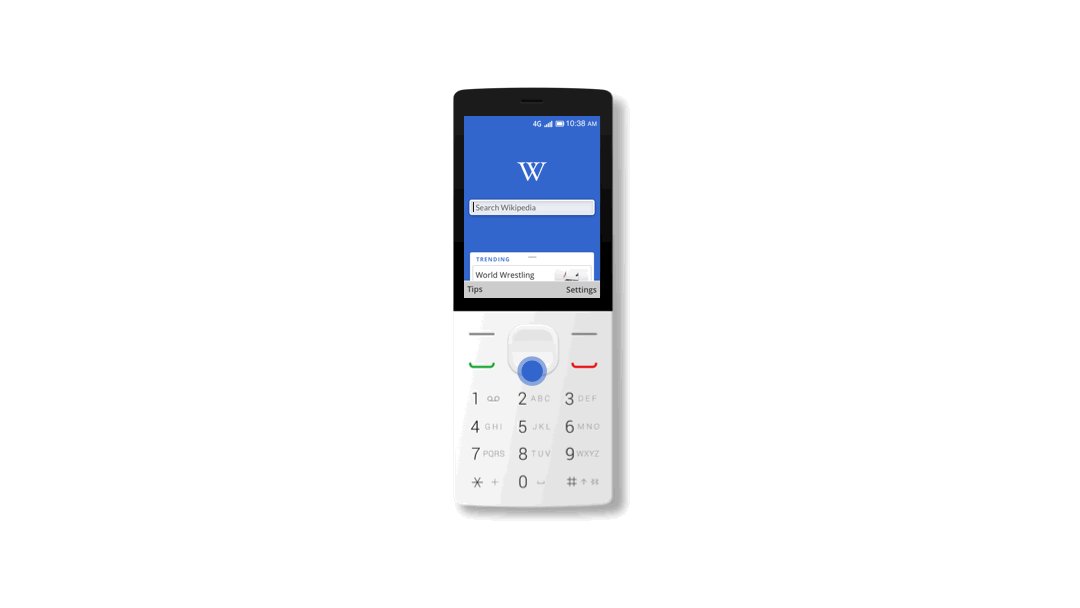
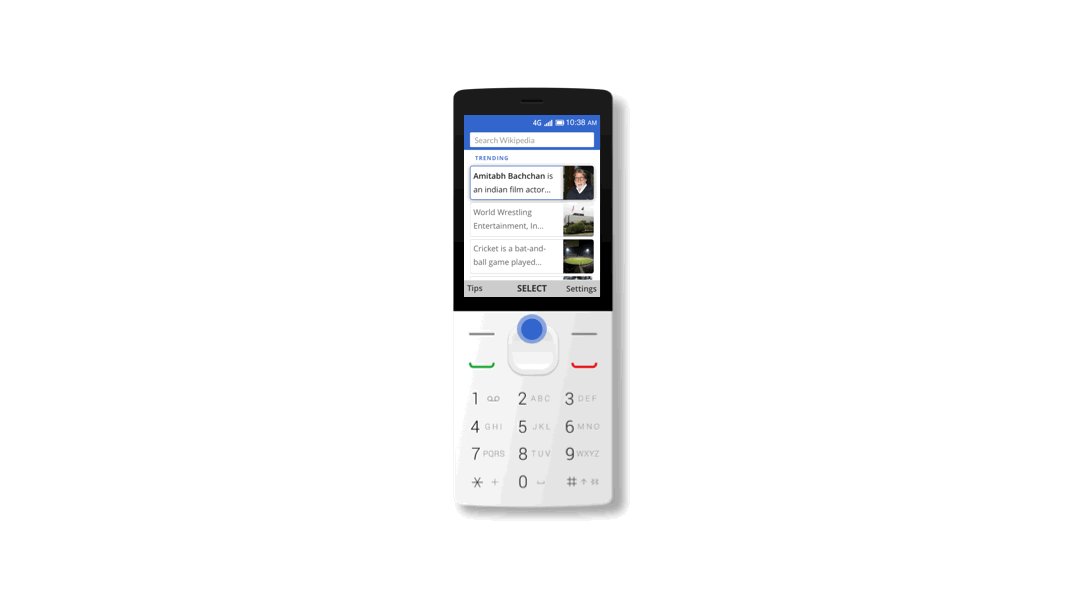
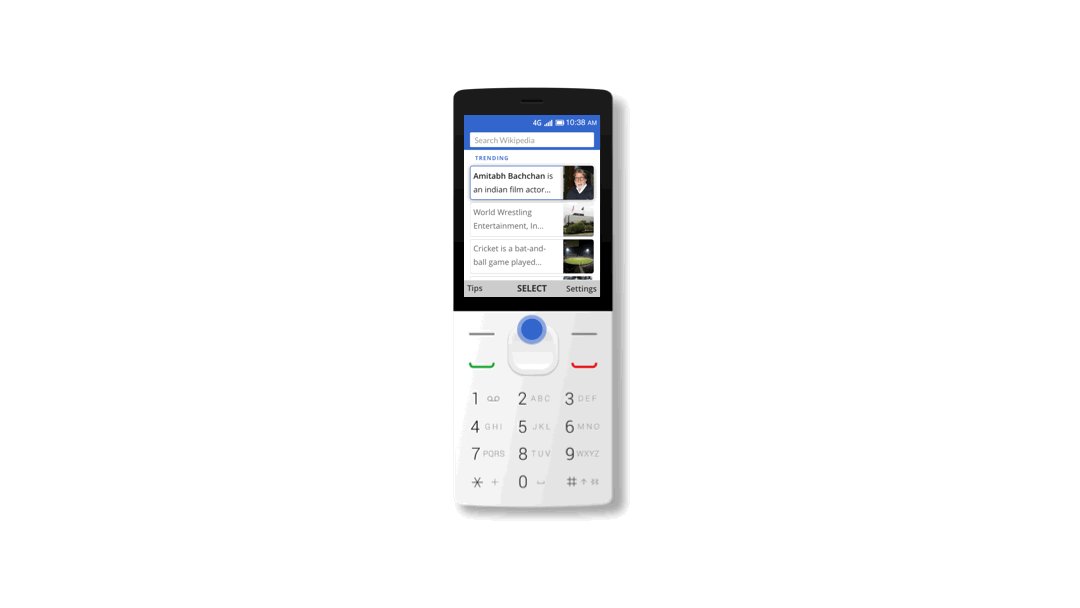
| Home screen | Feed selected |
| Interaction |
- By default search bar is highlighted.
- Article card is not elevated when the search bar is highlighted.
- Expand the article card and present a list when a user presses the down key on D-PAD.
- SELECT softkey becomes available when the article card is highlighted.
- Bring back the control on the home screen when a user aims to select search bar while viewing a popular article list.
- For up/down movement inside the article list, apply the scrolling behavior currently being used to scroll up/down the search results.
- Physical back key would bring back the control on the previous screen. E.g., Bring back the control to the trending article list if a user reads an article from it and press the back key.
Note: Visual look and feel of design could look a bit different based on the testing during the development phase.