**UPDATED decision: keep About This Article in the TOC and increase font size to same size as external links, add Edit History and Talk Pages to overflow menu, add icons also. Keep them in the "About this article" section as well.
Make the order of the overflow menu
- Share Link
- Add to Watchlist
- Talk
- Edit History
- New Tab
- Explore
Steps to Reproduce:
- Open Wikipedia article in Alpha or Beta Android app
- Access "Contents" in the toolbar
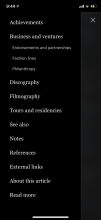
- Slide the indicator until it scrolls you to the bottom of the Table of Contents (TOC) where it reads "About this article"
Actual Results:
- Font size of About this article is smaller than other headings
- TalkPages doesn't appear
Expected Results:
- About this Article the same font size of References
- Add TalkPages in the TOC
Comparison of Android and iOS
Android:
iOS: