Based on T289641 the goal of this task is to create a sticky header skeleton to provide the necessary scaffolding to build out the features in parallel. The sticky header should be non-functional at this point, for example clicking the primary action will have no effect. Wiring this up is also out of scope for now.
Note: the sticky header will only appear for logged-in users and at full resolution.
Acceptance criteria
- There should be a storybook entry for the sticky header component.
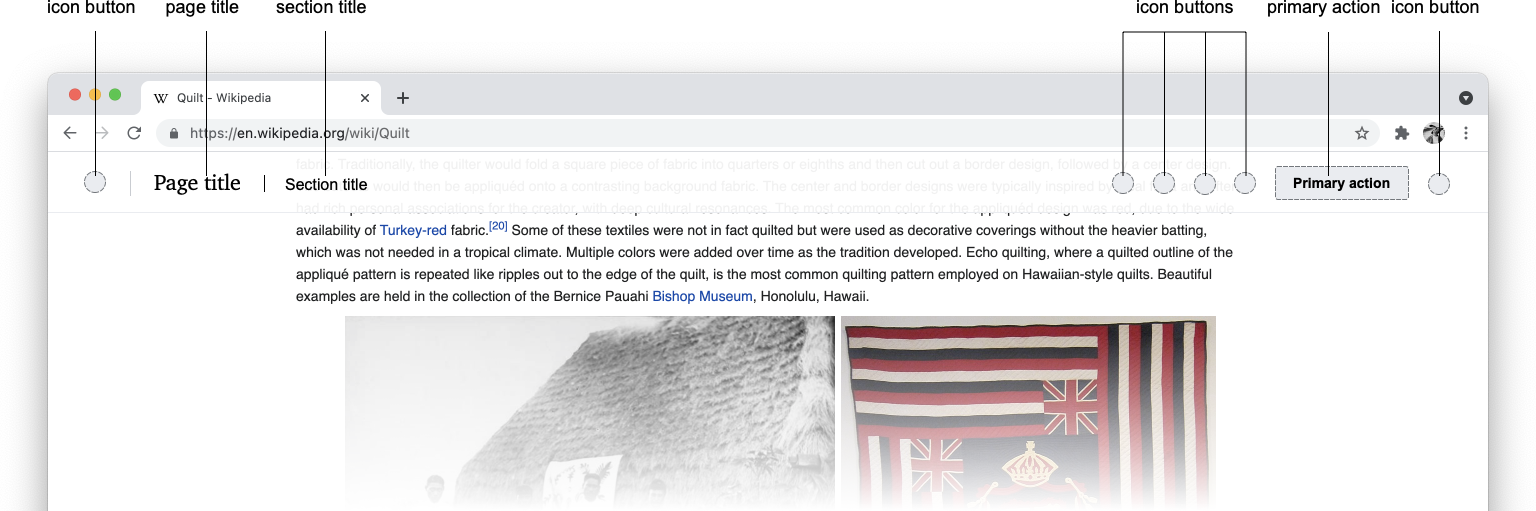
- The skeleton should have "buckets" "Icon-start", "title", "icon buttons", "primary action" and "icon-end".
- Each bucket should have placeholder text or a placeholder icon/button.
- The "icon-buttons" should contain 4 hardcoded and icons placeholders
- Each icon should make use of mw-ui-icon with no icon glyph.
- Each button should make use of mw-ui-button with "Primary action". There is no need to translate this or wire it up since this is a placeholder.
- The title should show the text "Page title". There is no need to translate these since they are currently placeholders.
Developer notes
- The new header should be a standalone component separate to the existing header
- The new header should be server side rendered in Mustache but only displayed with JavaScript.
QA
Can skip QA given the early stage of development. Move to sign off.