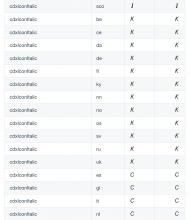
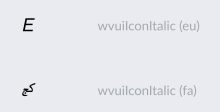
Current icon set features several language specific bold and italics icons that are not aligned to icon guidelines.
Goal
Align to guidelines with attributes like
- use of sans-serif font
- 2 dp thick stroke
Resources
- Here you can find the deprecated SVG icons (icons that we need to redesign in this task)
Acceptance criteria (or Done)
- Design Style Guide
- Design new icons with Sans-Serif
- Align all icons to pixel grid
- Export icons to SVG
- Add icons to our icon system library Figma file and publish it
- Codex
- OOUI (0.43.0)
Icons to update on OOUI and Codex
- Here you can download the new SVG icons to updated on OOUI and Codex.