List of steps to reproduce (step by step, including full links if applicable):
- Use a mobile site (problem is not visible on the desktop Minerva version)
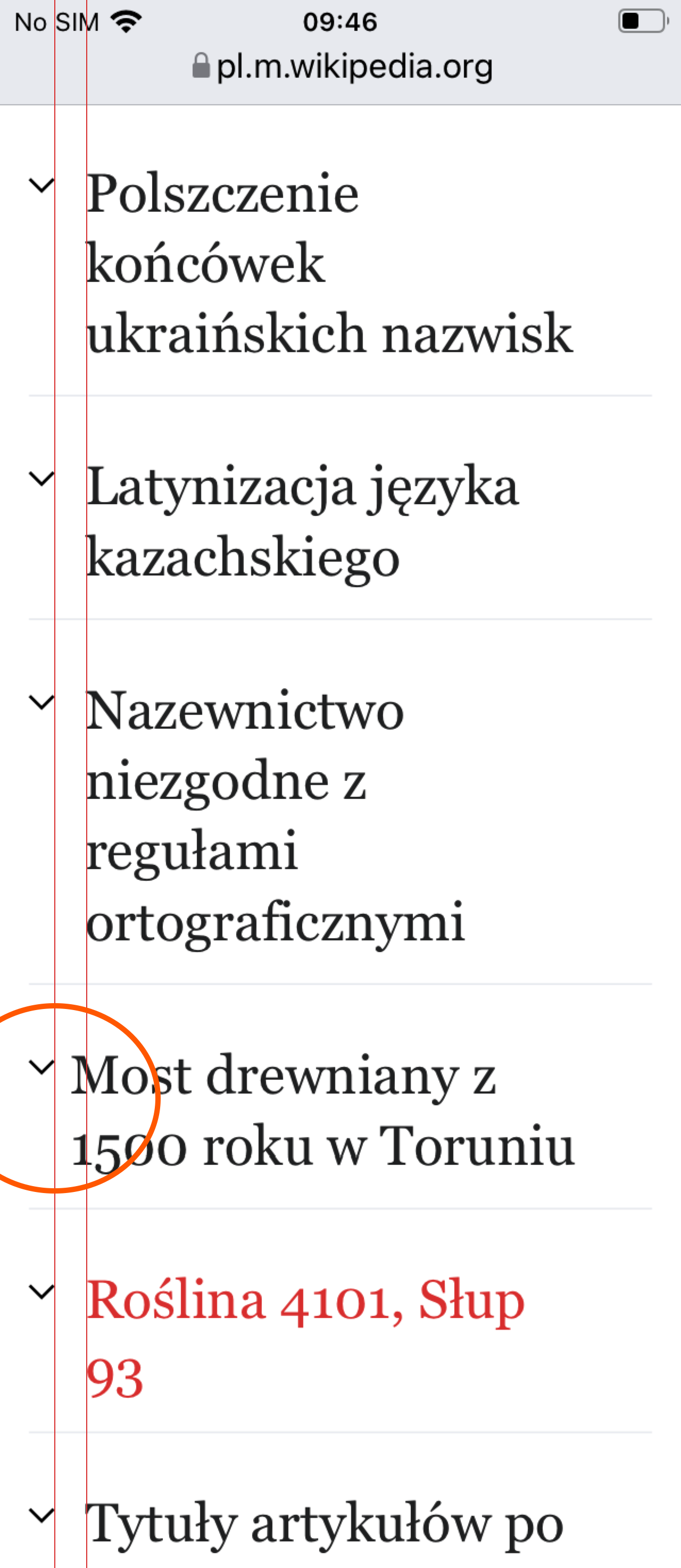
- Visit a page in language that uses non-ASCII letters (for example: https://pl.m.wikipedia.org/wiki/Wikipedia:Kawiarenka/Nazewnictwo - it's on the screenshot)
- Make sure the section headers are collapsed to see the problem well
What happens?:
A header that contains at least one letter from outside of the basic ASCII set is inset to the right by 8px. This makes the page look very inconsistent.
What should have happened instead?:
The margin between chevron icon and the header text should be the same, no matter what text was provided.
Software version (if not a Wikimedia wiki), browser information, screenshots, other information, etc.: