Background
See T306660: [Goal] Table of contents on narrow screens in vector-2022
Description
In T307900 and T307901 we are making the table of contents collapsible. When you are at the top of the page and the table of contents is collapsed, it will be accessible via an icon-button located next to the page title. This task is about making the collapsed table of contents icon-button available when you are scrolled down the page (past the page title).
Design
There are two different situations to handle:
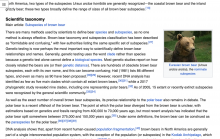
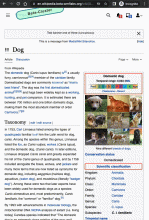
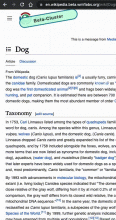
1. No sticky header present (this includes all logged-out people, and logged-in people on screens less than 1000px wide)
| closed | open |
|---|---|
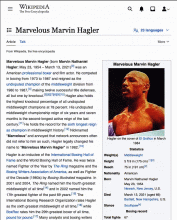
2. Sticky header present (this includes all logged-in people on screens more than 1000px wide) << covered by T311103
Note: the difference here is that logged-in people have a sticky header
| closed | open |
|---|---|
Developer notes
Seems like this can be done without any major CSS or JS changes.
Much of the prework is done in https://gerrit.wikimedia.org/r/c/mediawiki/skins/Vector/+/794029
Acceptance criteria
-
The table of contents icon (mw-toc-button) should be marked with the mw-sticky-header-element class<< T311103 - TOC in js context appears lower down on the page after scrolling or clicking on a TOC section from the top of the page.
QA steps
- Beta cluster link TK
- Verify that above desktop (1000px) view port, sticky TOC behaves as it does currently on production.
- Between tablet (720px) and desktop (1000px) view ports:
- Verify that clicking on a TOC section navigates the user to that section with the collapsed TOC icon sticky in the sidebar (for both sidebar menu expanded/collapsed states)
- Verify that the collapsible TOC icon is navigable via keyboard tabs when lower down on page:
- Tabbing to TOC icon and hitting "Enter" will toggle the TOC open/closed
- Below tablet (720px) view port:
- Verify above steps but note that sidebar menu collapses full width above main content so there is no expanded sidebar container state for the expanded/collapsed TOC.
- For the no-js context - note that:
- the TOC headings will not be collapsed.
- there is no TOC lower down on the page.
- Cross-check in other supported browsers.
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T308689#8027895 |
| 2 | ✅ | T308689#8027895 |
| 3 | ✅ | T308689#8027895 |
| 4 | ✅ | T308689#8027895 |
| 5 | ✅ | T308689#8027895 |
| 6 | ✅ | T308689#8027895 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T308689#8046821 |
| 2 | ✅ | T308689#8046821 |
| 3 | ✅ | T308689#8046821 |
| 4 | ✅ | T308689#8046821 |
| 5 | ✅ | T308689#8046821 |
| 6 | ✅ | T308689#8046821 |