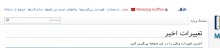
The label winds up on top of the icon in rtl in opera (only tested it and chromium; might be an issue elsewhere, might not). Completely illegible. Also rather ironic.
Version: unspecified
Severity: normal
URL: https://test.wikipedia.org/wiki/Main_Page?uselang=he