One learning from Ilya Grigoriks IO talk Making we applications fast and resilient is that we can never trust that every response reaches the users phone. Even on 4g in the big city, that happens.
We have solutions today for ABC graded browsers but if the javascript isn't loaded or really slow, the images aren't loaded.
I think there's multiple ways to improve this:
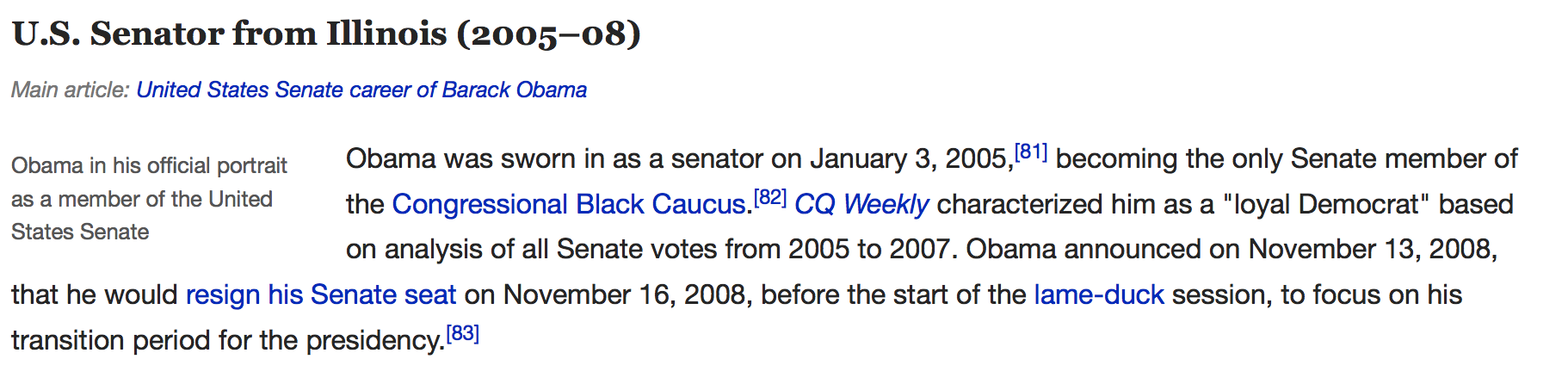
First step could be to make a link to the image so that the user at least can click on it to see the image. Today we show the friendly text of the image, but we don't link to it (well we have the link but no element that you can click on). Check the image and the "Obama in his official ..."
Second step could be a to find way to trigger the image classes after X seconds if the original JS isn't loaded and change them to image tags with some inline javascript? Or is it too dirty?
Other ideas how we can make sure users can see the images if the javascript isn't loaded?
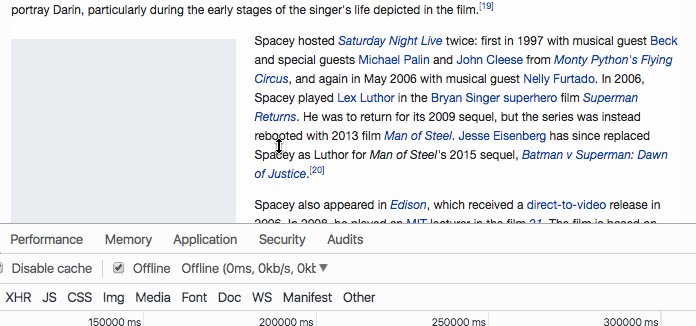
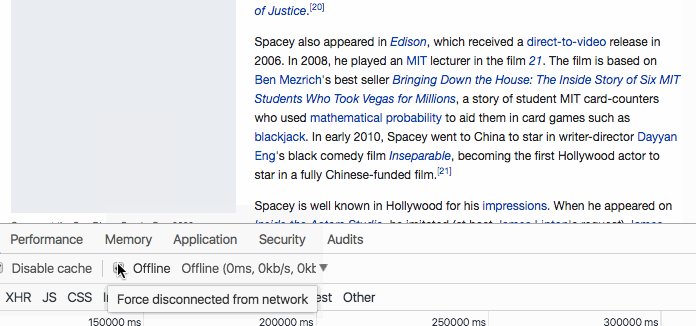
Demonstration of problem
(Imagine me clicking the offline box is a commuter going through a tunnel on a train losing connectivity...)
QA steps
- Go to https://en.m.wikipedia.beta.wmflabs.org/wiki/Albert_Einstein on a mobile device and let the page load
- Drop the Internet connection.
- Scroll to the "Life and career" section and expand the section
- Expected: the image should not load
- Enable your internet connection
- Right click the broken image and open in a new tab
- Expected: the image loads.
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T136693#7481619 |
| 2 | ✅ | T136693#7481619 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T136693#7495979 |
| 2 | ✅ | T136693#7495979 |