Problem
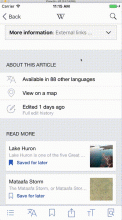
Users in previous studies have found it unclear that the 'Read more' related articles are short article recommendations rather than actual articles due to the large size of the card thumbnails, and the length and prominence of the lead paragraph.
Specifically on Android - there are also the following issues:
- Missing the Wikipedia word mark branding in the footer
- [BUG] 'Read more' section has a nested scroll
Solution – From parent ticket (cross-platform footer design T164105):
- Update the design for a more compact presentation of 'Read more' articles (with Android-specific styling applied)
- Standardize legal copy and wordmark placement - including addition of the 1dp divider below the wordmark
- Move "View page in browser" to sit below the legal copy (per the shared page-library task T172746)
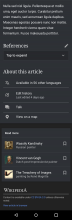
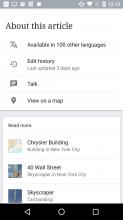
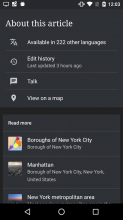
New 'About this article' footer menu design specific to Android (see task T116841):
- Move Last updated <date> link moved to become a new footer menu item
- Talk page link moved to become a new footer menu item
- Addition of "Available in <#> languages" as a footer menu item
- Addition of "View on a map" as a footer menu item, if this metadata exists for an article.
Mock:
Updated Aug 8 2017
| Light mode | Dark mode |
Asset: