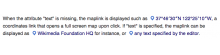
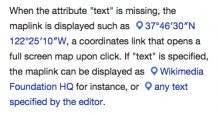
In order to highlight that the link text is not a regular link, I think we should show a globe symbol 🌐 (unicode) to highlight that the link will open a map rather than a page.
- There should be a way for users to hide it (css class?)
- It should behave very similar to the "external link" indicator (should not be selectable)
- external link uses a background-image css
- We should be careful not to break existing Wikivoyage links which do not need an extra globe