Create mockups of the proposed interaction design workflow.
Designer: @iamjessklein
Design Review: @alexhollender
Engineering Review: @matmarex
PM Review: @DannyH
Success Criteria:
- Mockup sufficiently provides a solution to the problem of managing contributor expectations T210626
- Engineering can use the mockups to implement the solution
Why are we doing this?
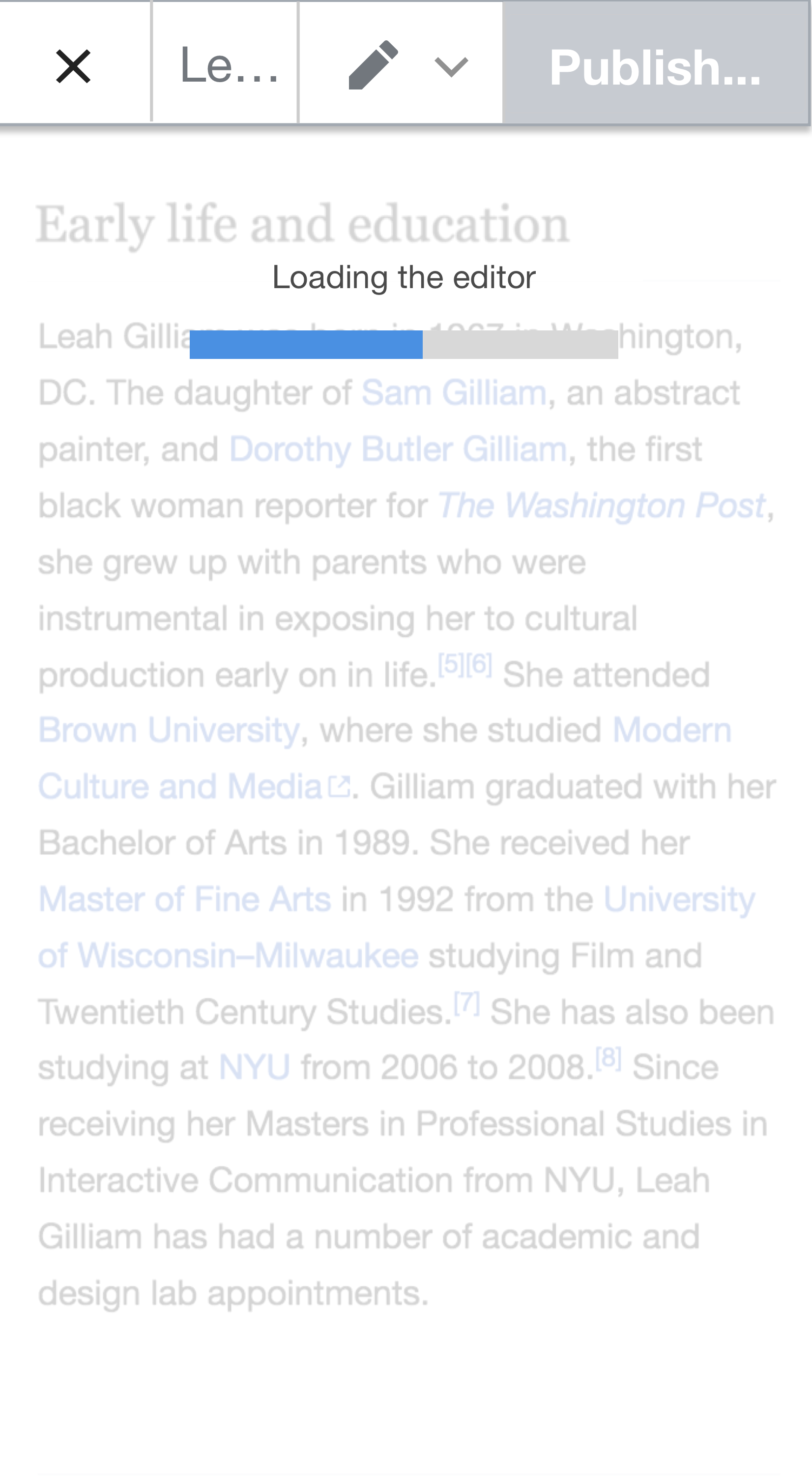
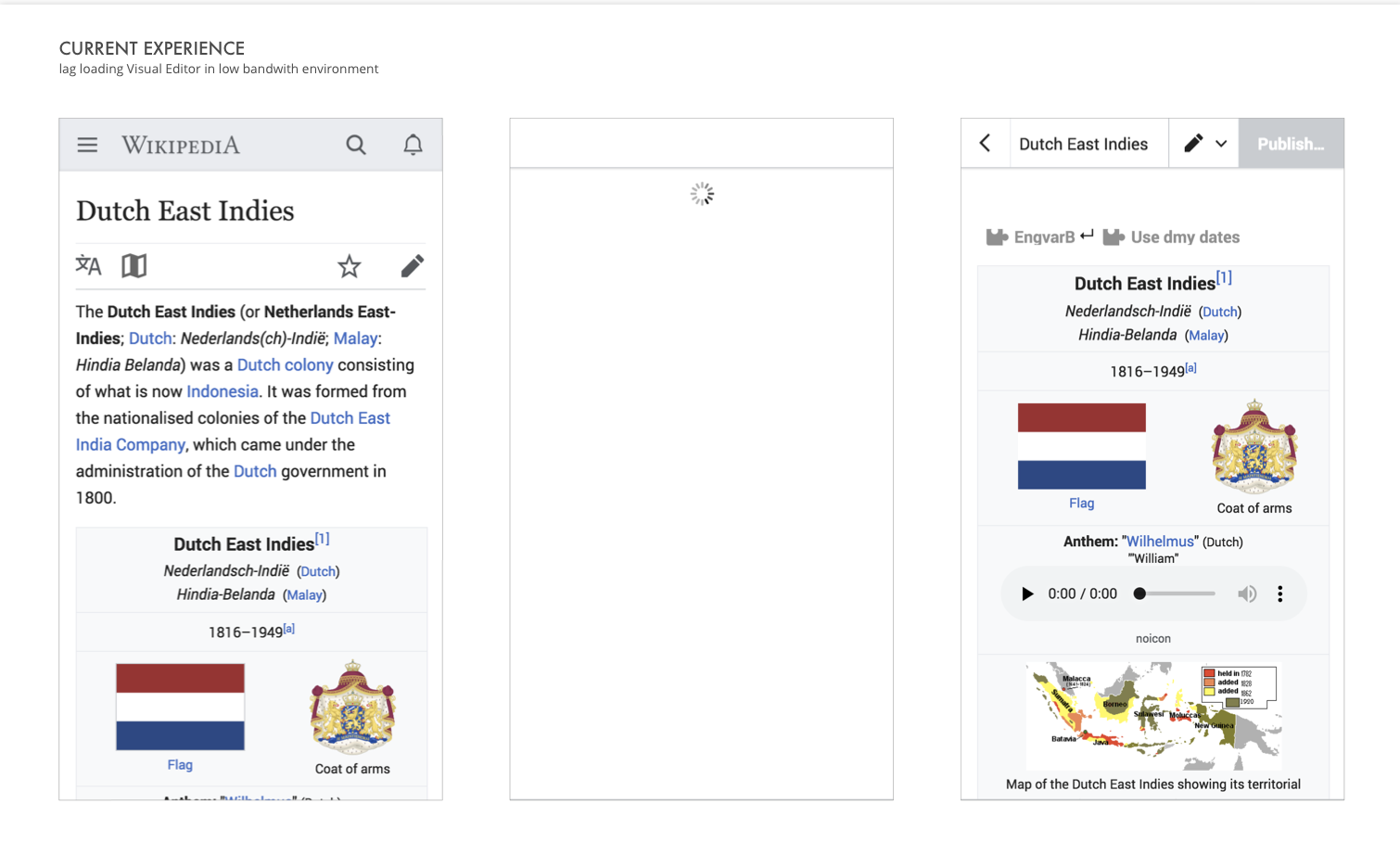
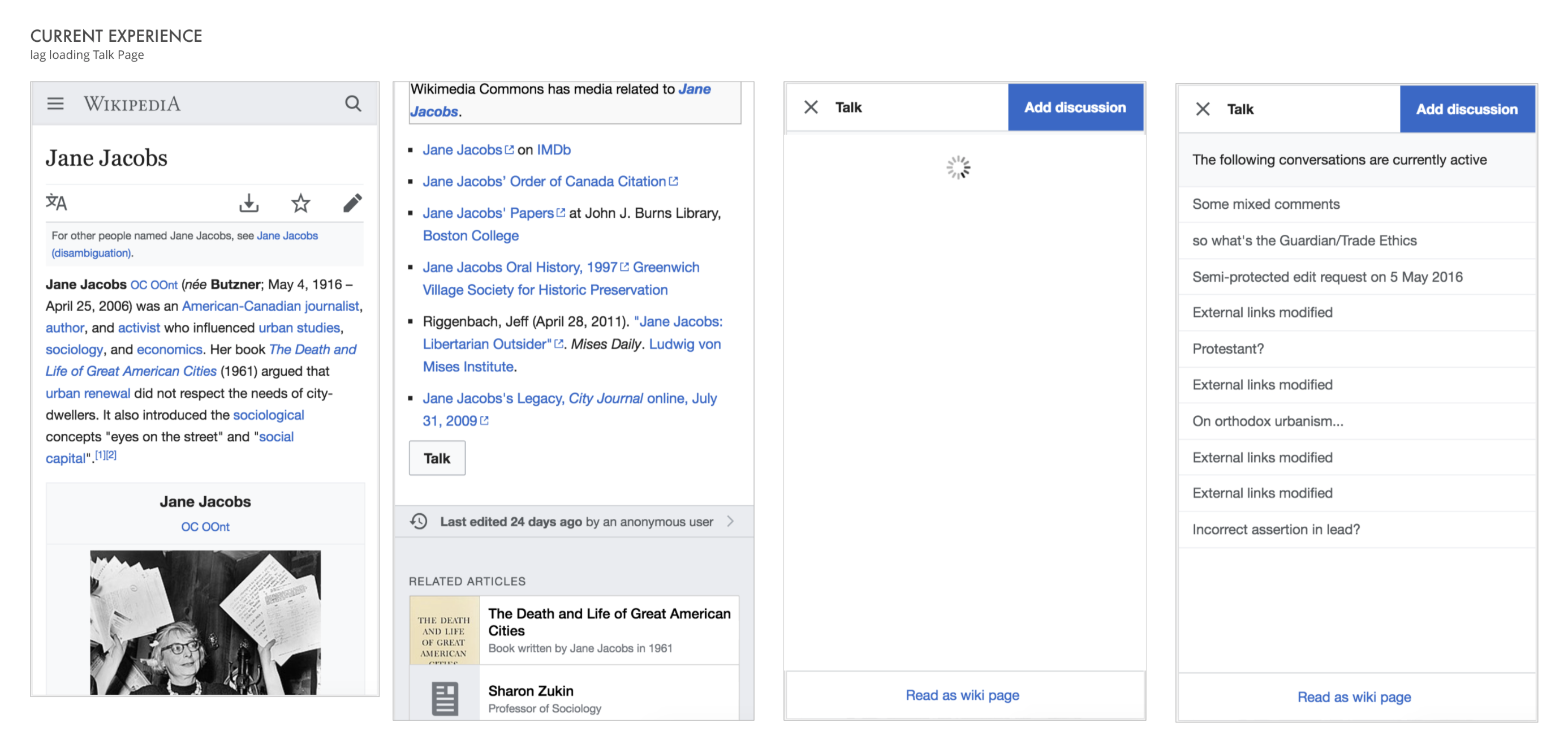
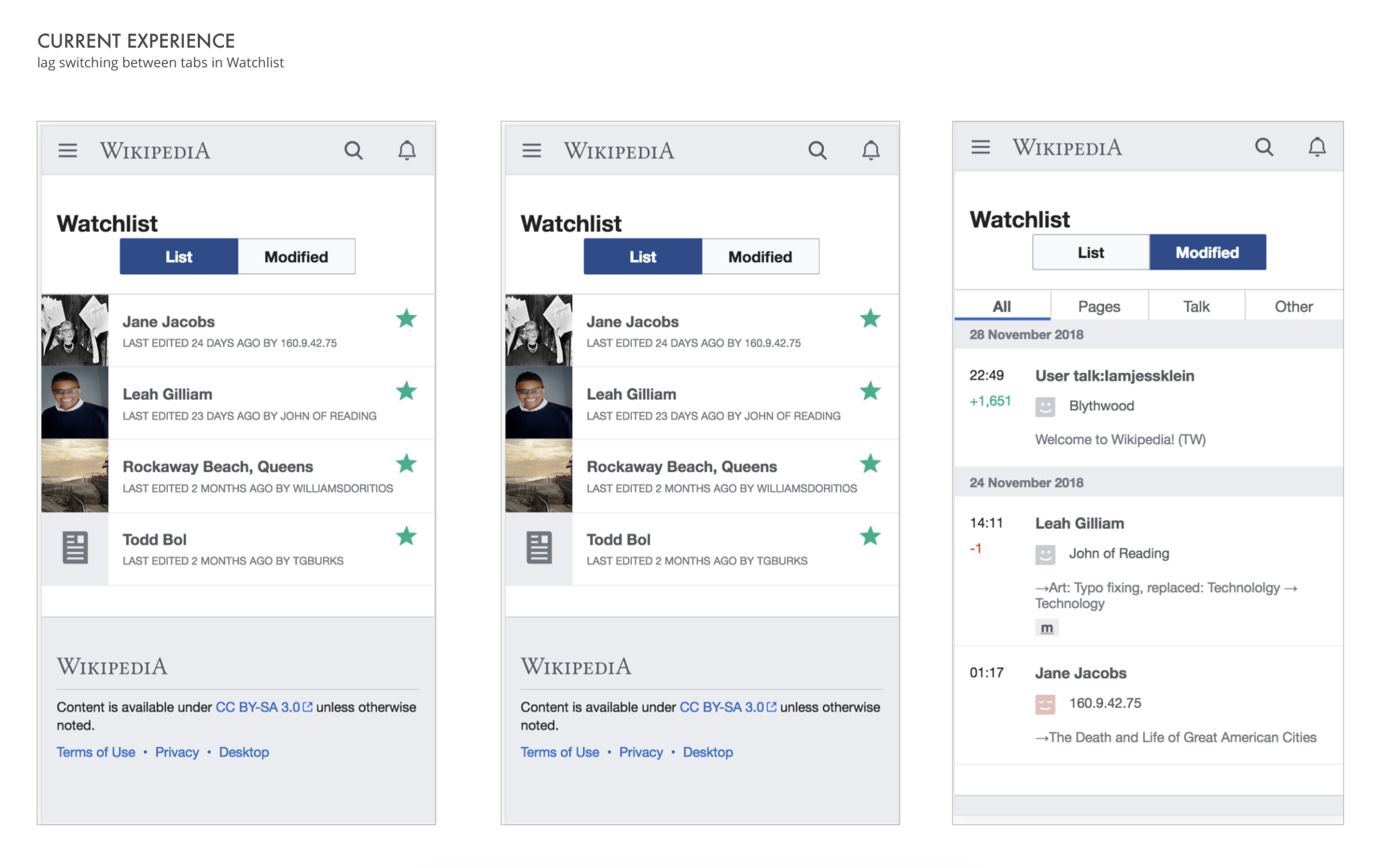
Currently during slow page loads a user only sees a spinning throbber on a white background. Several editors have reported that this is confusing and several aborted their edit.
User story
As an editor on the mobile web, with low bandwith conditions, I would like to be informed of the page load progress.
Mocks + Prototype
Click-through prototype: https://iamjessklein.github.io/wiki-overlayse/prototype.html
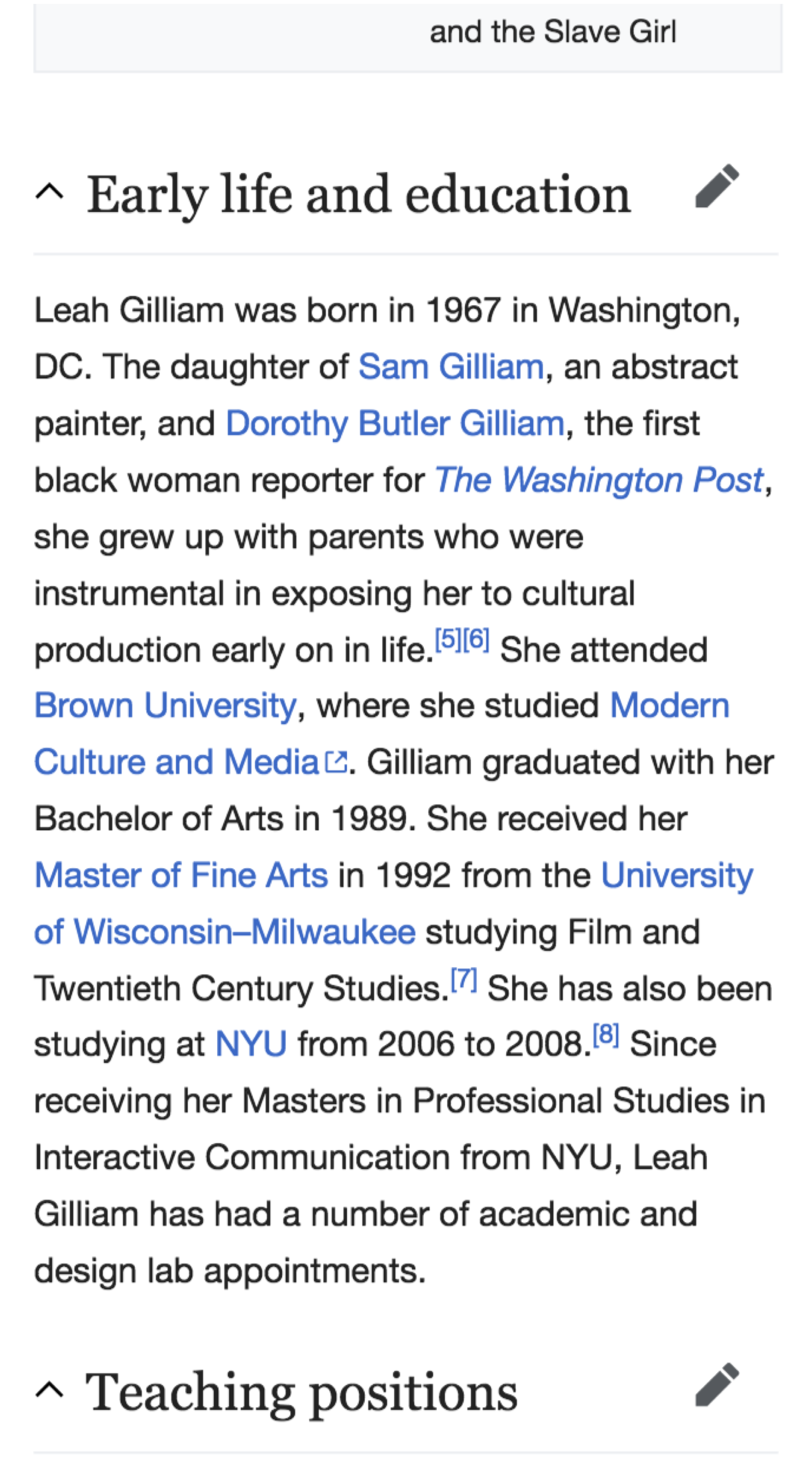
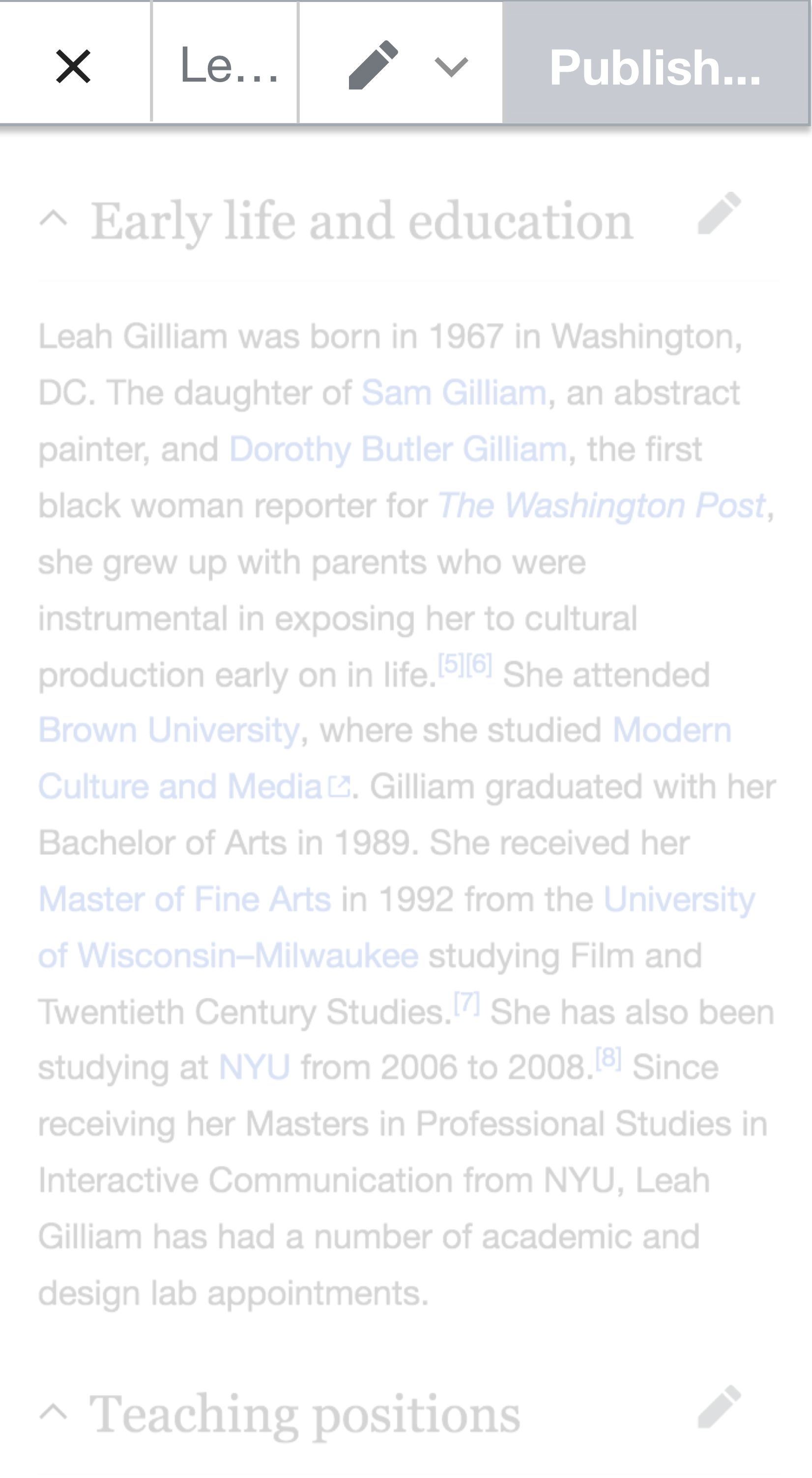
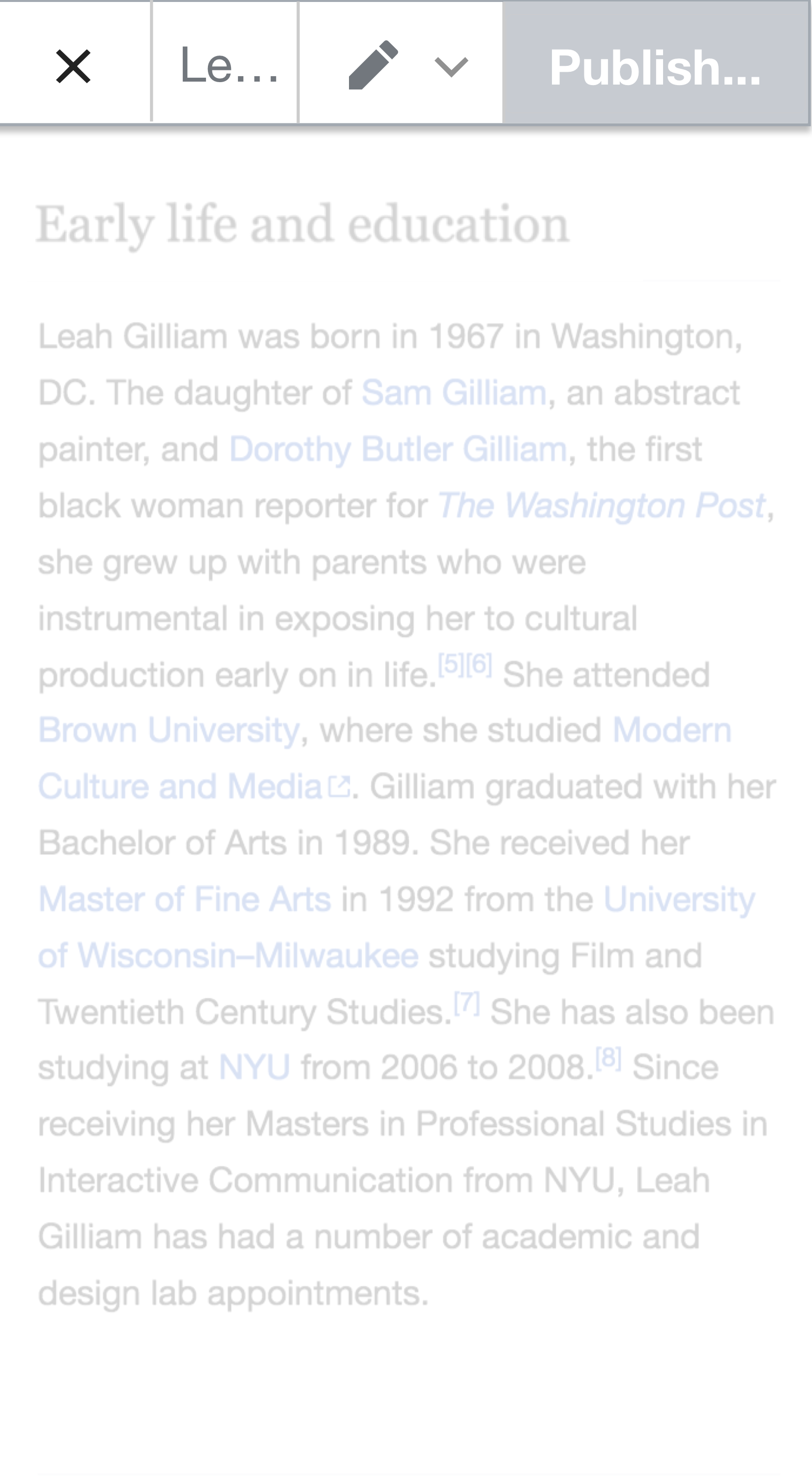
| On tap article scrolls to correct position | Disabled editing toolbar emerges from top of page | Article Opacity lowers | Un-selected section content and section editing buttons transparency lowers to zero | Section title shifts to align | Progress bar and microcopy progressively display | Progress bar and microcopy disappear | Article opacity raises and editable content appears | Disabled toolbar components become enabled |
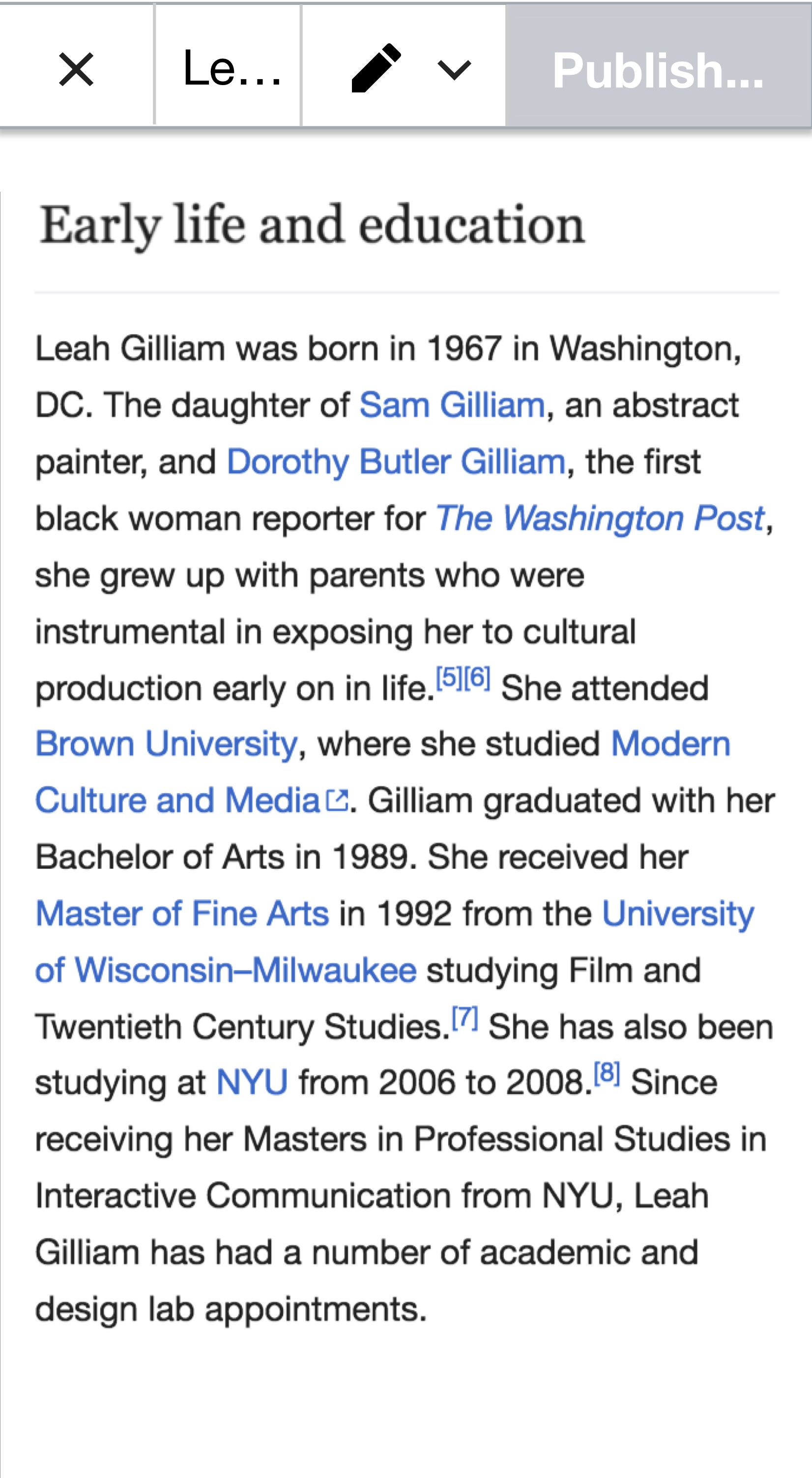
Changes to the Toolbar: