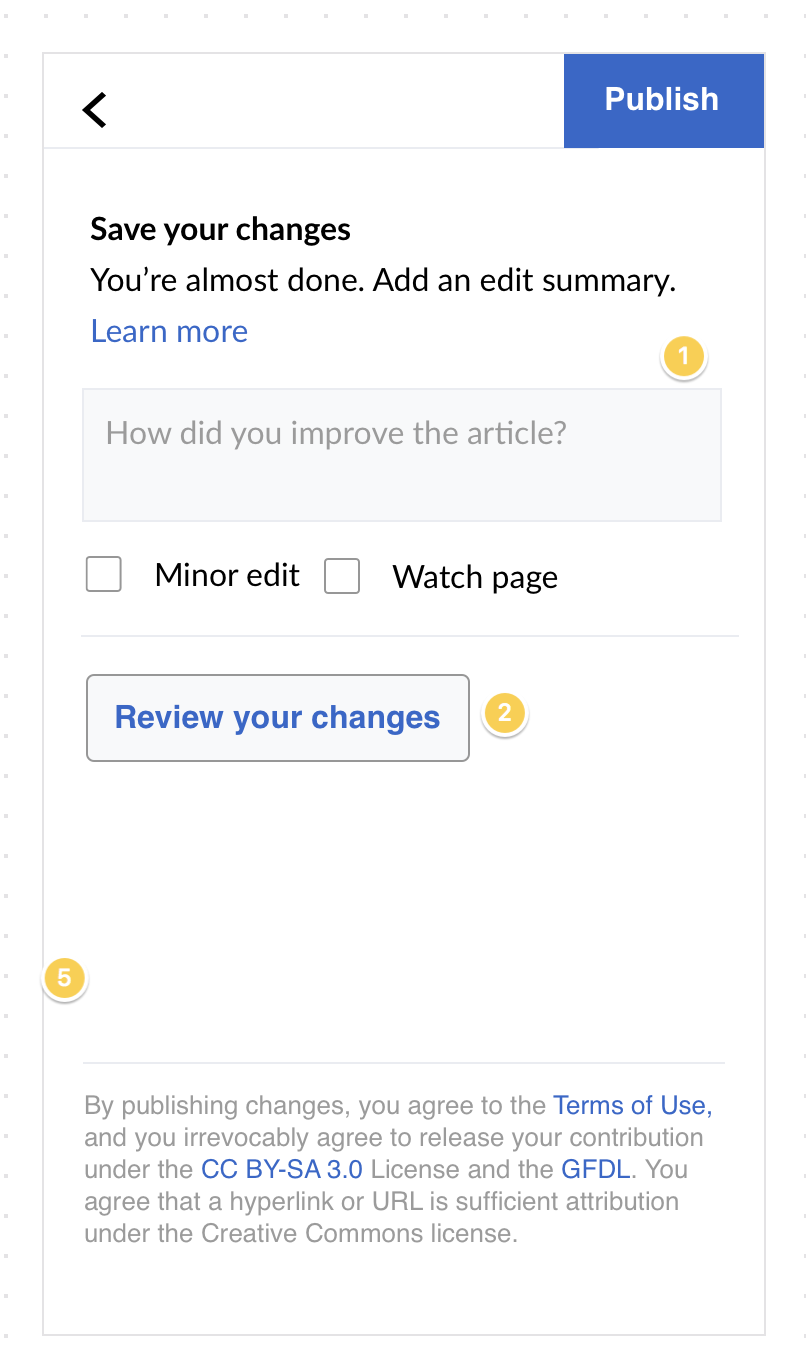
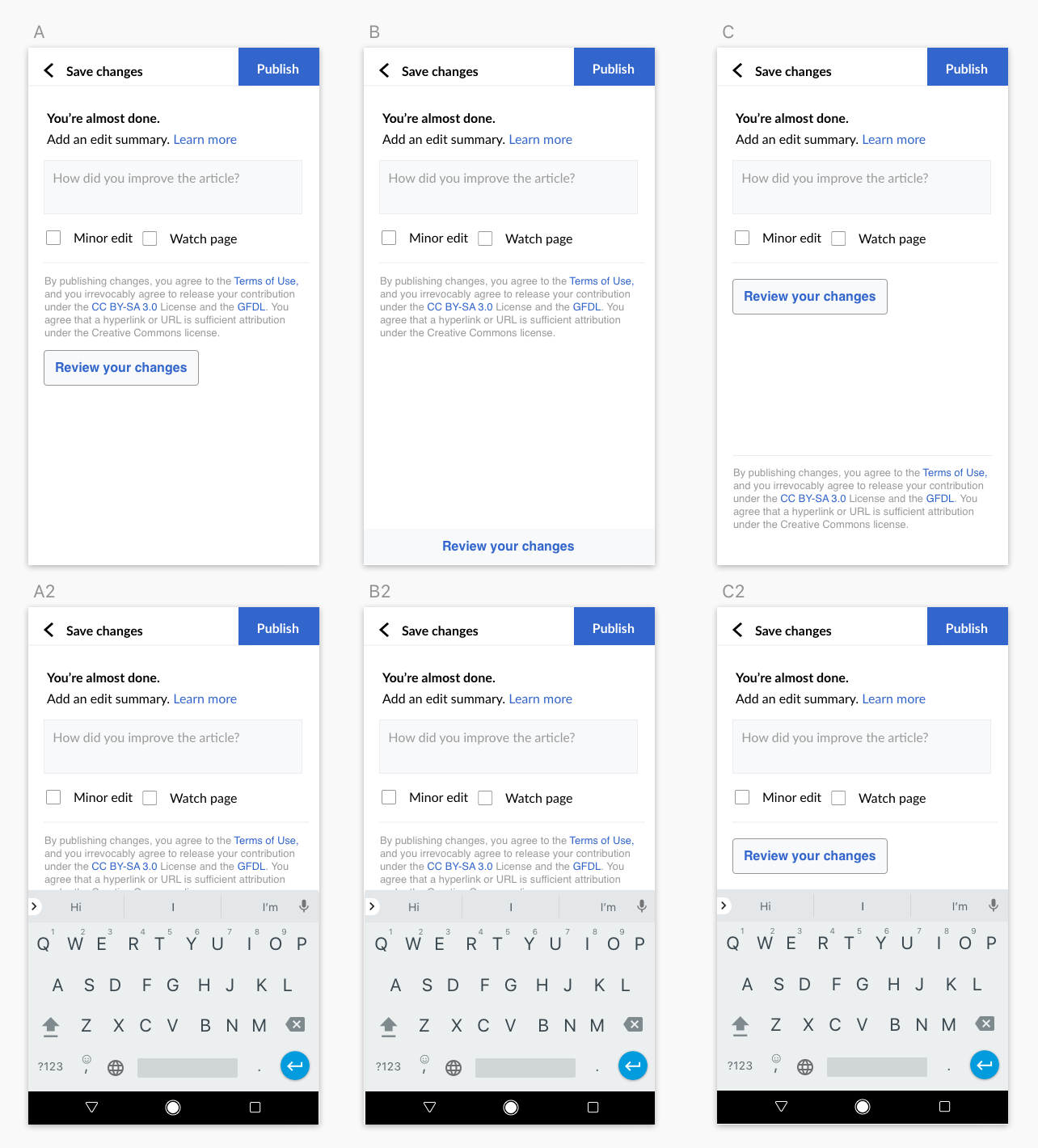
As @Esanders said in Zeplin "Currently we focus the edit summary text box when opening this page, which means the keyboard is visible, so we should reconsider what it means to bottom-align this."
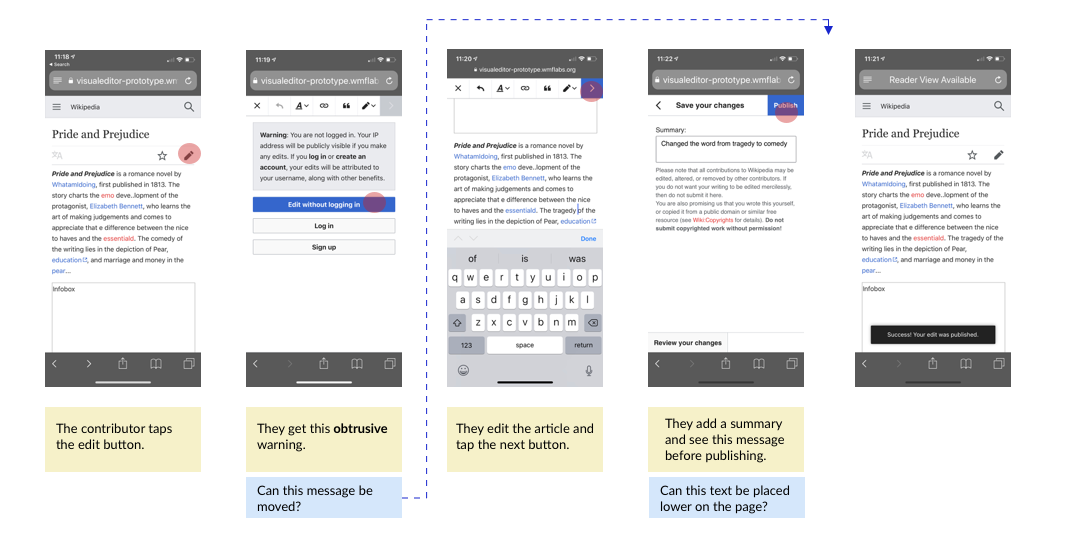
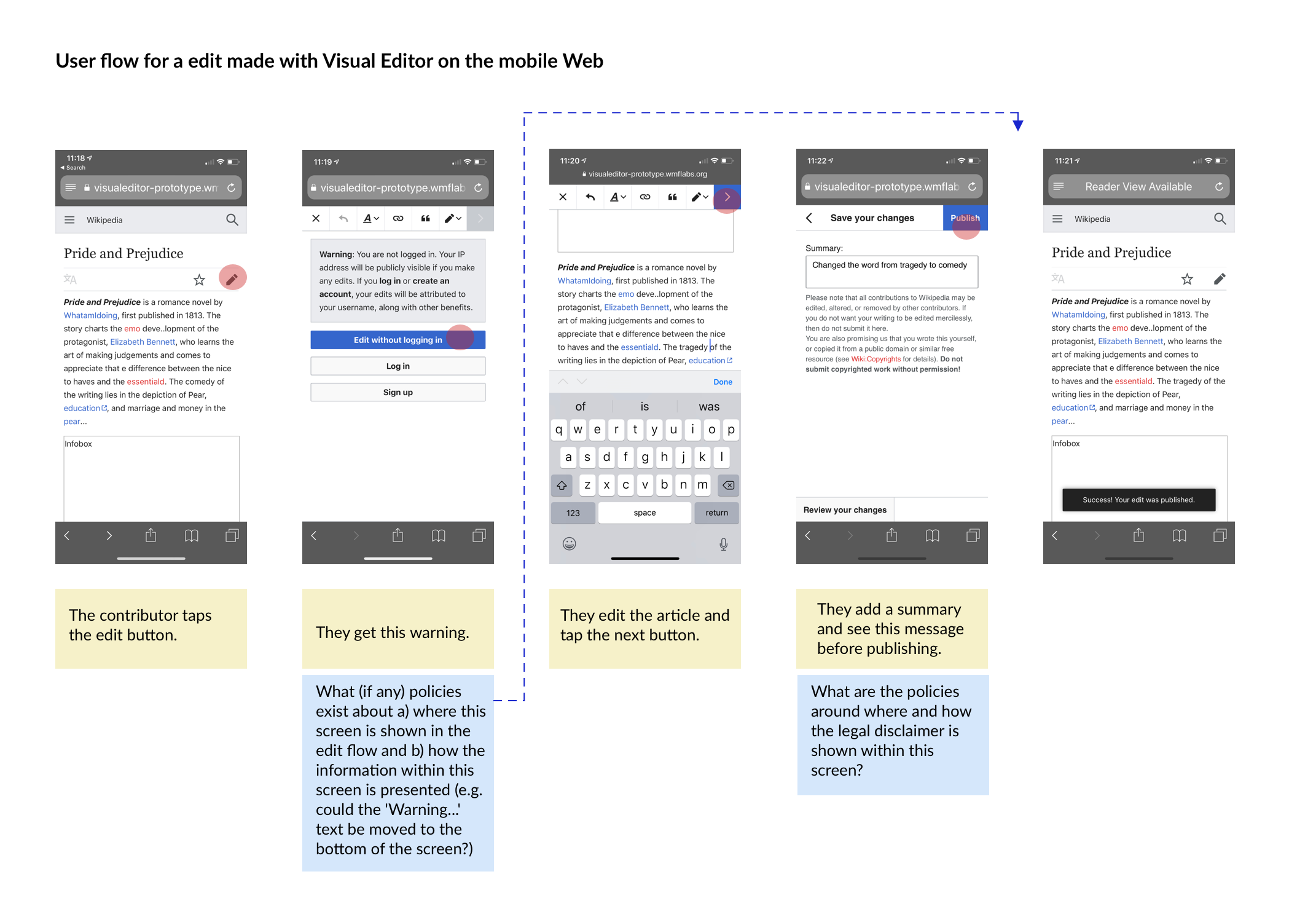
Note: before we implement any changes to how/where the "legalese" is presented, we should get legal's approval. See: T229462