At some point a few years WMUI added vertical borders between toolbar buttons, which on desktop looks okay where the buttons are at least square or wider:
With our new toolbar on mobile we are squeezing in more tools, making them narrow on some devices:
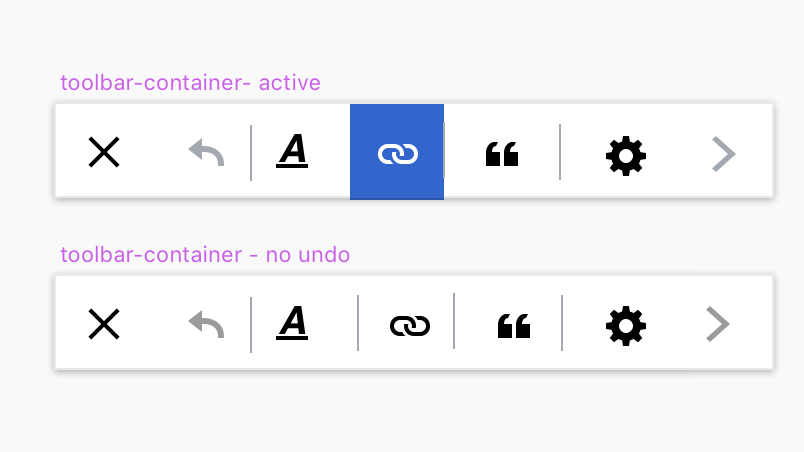
It may look less cramped if we just remove the borders:
Doing this highlights the uneven spacing between the icons due to the dropdown icons, although this can be tweaked by giving the dropdowns slightly more space (flex:1.2) like they have on desktop:
Comparison at different widths:
| 320 | ||
| 360 | ||
(n.b. 320 is the smallest device we support but is far less common than 360 and above)