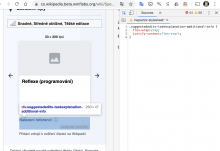
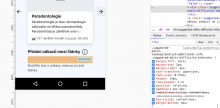
At https://en.wikipedia.beta.wmflabs.org/w/index.php?title=Special:Homepage, I see this:
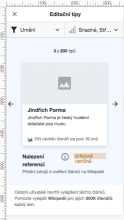
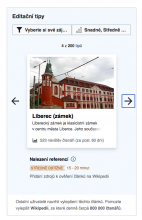
"Středně obtížné" should be both under the background color.
I posted a proposed fix to this that was lost on another task comment (T238322#5676329). Here it is again with updated css so that the tag background shape extends to fit the whole difficulty label and wraps below the task type:
Amending the css on the class .suggestededits-taskexplanation-additional-info to fix this issue even for longer text copy:
.suggestededits-taskexplanation-additional-info {
flex-wrap:wrap;
justify-content:flex-start; /* change from justify-content: center; */
}