Note:
This task is split from T115264: Notification panel: Control notification volume since the task T115264 has a bigger scope; the fix in the patch https://gerrit.wikimedia.org/r/592806 addresses only one type of notifications.
@Catrope wrote:
Here's what the patch linked above implements, in conjunction with the patch for T46787: Allow excluding pages from the page links notifications:
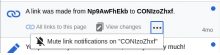
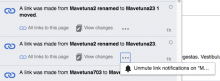
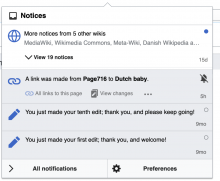
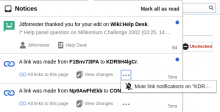
Mute option on a regular (non-bundled) page-linked notification
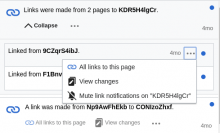
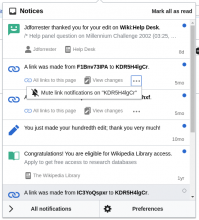
Mute option on a bundle of page-linked notifications:
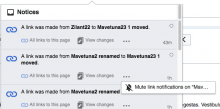
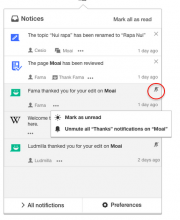
Mute option on an individual item in a bundle:
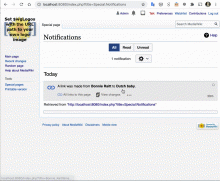
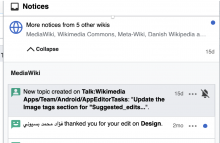
Clicking the mute option makes the mute option disappear, and displays this message:
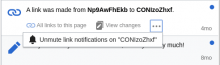
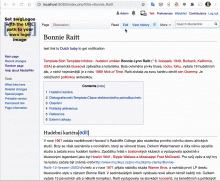
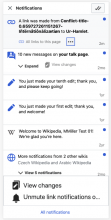
Pages that are already muted have an unmute option instead:
Message displayed after clicking the unmute option:
Muting/unmuting a page adds/removes it in the list of muted pages created by T46787, see T46787#6073227 for a screenshot.