This issue was noticed on viwiki by our @PPham.
Occurring on:
- Viwiki (production)
- Browser: Chrome (version TBC)
Steps to Reproduce:
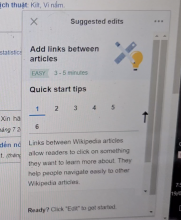
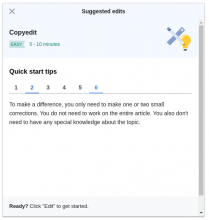
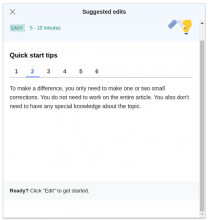
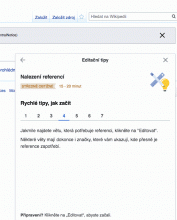
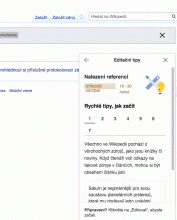
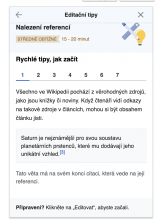
Open the guidance panel for any task type.
Actual Results:
Double vertically scrollbars are shown, even in cases were no scroll should be needed at all.
See video of the bug here:
https://youtu.be/NKYgmApE0VU
Expected Results:
There should only be max 1 scrollbar shown, and only when the content overflows the height of the panel