User story: During research it became clear that users want a way to quickly see the image larger with more information instead of loading a completely new page.
We have this: Currently we link to the file page associated with the image / audio file / video.
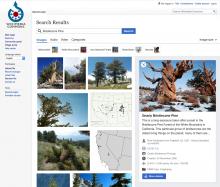
We want this: We want to explore a side panel that comes in on the right with a slight and quick transition that has a larger image and all of the information and icons that are currently found in the multimedia file viewer (e.g. author, license type, creation date, file dimensions, file type, location, etc.).
Upon clicking on a result, this side panel would rearrange the grid of results so that a user could see the expanded "quick view" while still scrolling results. The "more details" button would take the user to the file page.
Here is the current design:
During development, please test the following:
- Test this feature while logged in AND logged out
- Test this feature on at least one mobile browser
- Test that this feature works on the file page AND the Add Data step on UploadWizard (if applicable, some features only exist on one or the other)