NOTE: this task is completely independent of the new "add links" task type and can be deployed to production as soon as it's ready.
Based on our user testing, we want to make it clearer to the desktop user that they should click on a task card in the suggested edits module.
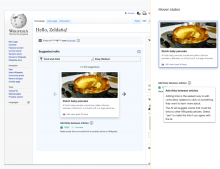
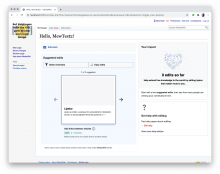
- When the user hovers over a card, an outline shows up around the card.
- The outline should be a two-pixel border in accent 50.
Mockup showing desktop with and without hover state as of 2021-01-12:
NOTE: Refer to Figma for up-to-date detailed redline mocks and specs:
Mobile: https://www.figma.com/file/2SONd8P1tsexIB5coMOp8h/Growth-Structured-tasks?node-id=181%3A65
Desktop: https://www.figma.com/file/2SONd8P1tsexIB5coMOp8h/Growth-Structured-tasks?node-id=112%3A0