As a query builder I want to understand what the more specialized functions of the query builder do in order to build my queries in the best way possible.
Problem
Currently some of the functionalities require some knowledge about the Wikidata ontology. we we want the QB to also be understandable by less experienced people.
Copy
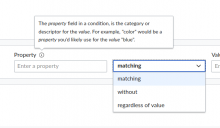
Property: The property field in a condition, is the category or descriptor for the value. For example, "color" would be a property you'd likely use for the value "blue".`
Value: The value field contains the concrete information used to describe an item. For example, "blue" is one possible value for the property "color".
References: You can further narrow your results by only showing statements with or without references.
Subclasses (this copy will likely change with T274634): Include subclasses e.g. include instances of "painting" when filtering for "work of art". Checking this box will likely result in a more complete list of results.
Position
Property: Top-end
Value: Top-end
References: Top-end
Subclasses: Bottom-start
Notes:
- the darkened background is only in the mocks for focus. This should not be implemented in the actual product
- the mocks show the old placement of the subclasses checkbox. the placement can be disregarded
AC
- in RTL the tooltip direction should flip
- Each Property, value, references field and subclasses checkbox should have an info icon which will display its respective tooltip on hover/tap/click
- the icon needs to have role=button and tabindex=0 to be clickable/focusable
Notes
- the icon should probably have some kind of aria label?
- Requires the popover component T273041 and T274346: Add named slot for icon to Design System components with label
- there might be some responsiveness issues regarding the tooltips which are not part of this ticket
- uses the tooltip component and info icom