Background
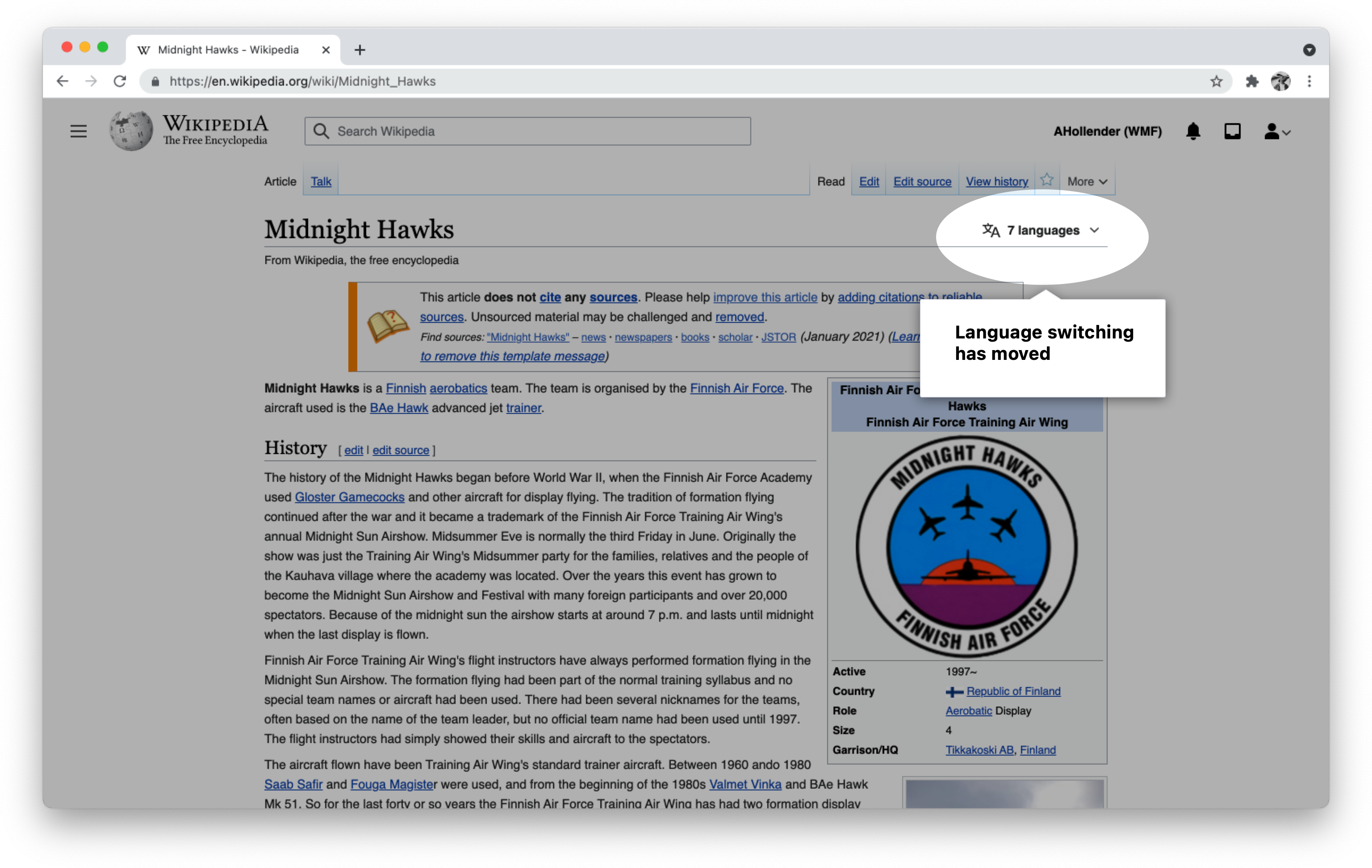
The results from T289200: Analyze behavior change on logged-out users before/after turn-on new language switch suggest a high learning curve of discovering the new location of the language switching button. This task contains interventions in the styling of the new language button to make it more obvious to people.
Open questions
- are newcomers having an easier time switching languages than people who are previously familiar with the site? (i.e. is it a learning issue, or a pure discoverability issue?)
Ideas
We are hoping to test one or more of these ideas to see how they impact language switching. Please feel free to add more ideas, either as sketches or just written out.
More obvious button
We could add the progressive or normal button styling in order to make it more obvious. Once people have learned the new location of the button we could drop the additional styling.
| Progressive | Normal | Quiet progressive |
|---|---|---|
Onboarding/guided tour
Breadcrumb from old location
Acceptance criteria
- Change current button styling to quiet progressive button:
Developer notes
- Agree with early comment that this should be a trivial change to update styles for the language button
Developer notes
- Should be a relatively trivial change. Update this line to use the mw-ui-progressive class instead of mw-ui-quiet
- You will also need to update the icons to the inverted variants since the background has now changed.
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T291286#7579286 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T291286#7579314 |