| 01 | 02 | 03 | 04 |
👉 Please check out the original designs on Figma with the latest updates. The screenshots below might have been updated in the meantime.
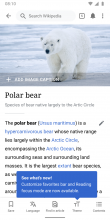
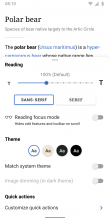
01) This is the current experience
We’re enhancing Theme options with:
- Reading focus mode: Hides all functionality related to editing and hides the toolbar on scroll
- Customize favorites: Lets users choose their favorite toolbar options
- A draggable bottom sheet: due to more settings in the bottom sheet, we risk that the sheet overlaps the entire article on smaller screens. Previewing manipulations in the article is crucial, a draggable bottom sheet makes sure to not break the existing flows.
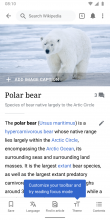
02) A tooltip to onboard new users
This is TBD Behavior. @JTannerWMF will determine this flow later
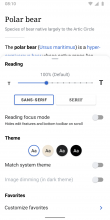
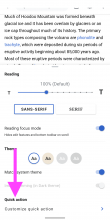
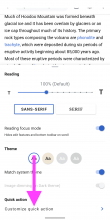
03) Tapping Theme opens the bottom sheet
- The bottom sheet should take over no more than 2/3 of the vertical screen estate
- It’s grouped into three categories: Reading, Themeand Favorites
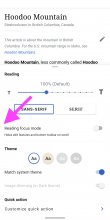
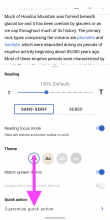
04) Dragging the sheet
- Dragging the sheet down allows for previewing the settings made by the user.
- If possible, the sheet should snap to 1/3 of the screen estate (can be discussed according to technical possibilities)
APK: https://github.com/wikimedia/apps-android-wikipedia/pull/3060/checks