User Story
When reading Wikipedia in English and editing in Hindi, I want to customize my bottom toolbar to optimize for the workflows of my current experience.
The Task
Implement the screens below (T296087)
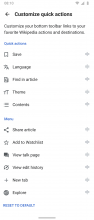
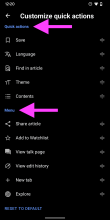
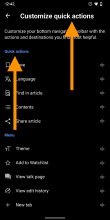
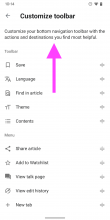
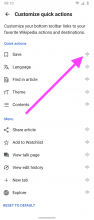
05) Tapping customize quick actions in the bottom view leads to this view.
- This is the default view for all users. It’s important to not break the experience of existing users. By offering a way to customize the toolbar we are targeting all users.
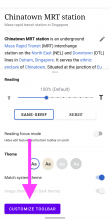
- Dragging and dropping elements from the lower area (Menu) to the top area (Quick actions) adapts the link in the bottom toolbar.
- The number of quick actions is not variable, there will be always 5 items.
- List items are only draggable when touching on the drag icon, and the behavior should be aligned with the behavior as customize Explore feed.
- Use a shorter version of texts for bottom toolbar.
APK: https://github.com/wikimedia/apps-android-wikipedia/pull/3022/checks