PROFILE INFORMATION
Name : Ankit Gupta
IRC nickname: Ankit18gupta2001
Email: ankitguptabhabha@gmail.com
Web Profile : Github, LinkedIn
Timezone : IST (Indian Standard Time) (UTC + 05.30)
Location (country or state) : Uttar Pradesh, India
Typical working hours (include your timezone): 18:00 IST to 01:00 IST (5 - 5.5 hours on weekdays), 10:00 IST to 22:00 IST (10 - 10.5 hours on Saturdays and Sundays)
SYNOPSIS
This project aims at creating a step-by-step form to help beginners submit a Wikipedia edit request. An edit request is a request for someone to change some text in an article. Edit requests are an important part of Wikipedia. The form created in this project will help the edit requests comply with Wikipedia policy. For example, if the edit request cites a source, that source should be reliable.
Why? To fulfill Wikipedia's mission, it must be easy for anyone to become an editor. However, Wikipedia has a lot of rules. It's not easy for beginners to follow them. This project will guide beginners as they make their first edits. Most of their attempts will need further help, so we will submit them as edit requests. This project will make editing more accessible for people from all backgrounds.
- Possible Mentor(s): @Enterprisey @Firefly @SD0001
- Have you contacted your mentors already?: Yes
PROJECT DETAILS
The project aims at developing a Wikipedia user script that shows a form for submitting a Wikipedia edit request, with high-quality guidance and error messages, suitable for use by beginners. The following list defines the proposed workflow of all the outcomes proposed for the project.
NOTE: The details provided here are just the draft of the entire project. It needs to be further discussed by the mentors and the community members.
FRONTEND
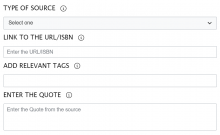
- The form will have several fields - Type of source, Input for source, Input for a quote, Add relevant tags, Input for any additional comments, etc.
- Implementation: It will be implemented through the use of different OOUI widgets specifically using LabelWidget(for headings), DropdownWidget(for type of source), TextInputWidget(input source and quote), MenuTagMultiselectWidget(for adding tags)
- Design:
- Code Snippets:
//HEADING
(this.dropdownheading = new OO.ui.LabelWidget({
label: "TYPE OF SOURCE",
})),//TYPE OF SOURCE
(this.dropdown = new OO.ui.DropdownWidget({
label: "Select one",
classes: ["box"],
$overlay: true,
menu: {
items: [
new OO.ui.MenuOptionWidget({
data: "a",
label: "URL",
}),
new OO.ui.MenuOptionWidget({
data: "b",
label: "ISBN",
}),
],
},
})),//LINK INPUT
(this.linkinput = new OO.ui.TextInputWidget({
placeholder: "Enter the URL/ISBN",
classes: ["box"],
help: "Lorem ipsum dolor sit amet, consecte",
})),//ADD RELEVANT TAGS
(this.tags1 = new OO.ui.MenuTagMultiselectWidget({
classes: ["box"],
options: [
{
data: "foo",
label: "Grammer",
icon: "tag",
},
{
data: "bar",
label: "Text Update",
icon: "tag",
},
],
})),//QUOTE INPUT
(this.quoteinput = new OO.ui.MultilineTextInputWidget({
autosize: true,
classes: ["box"],
rows: 3,
placeholder: "Enter the Quote from the source",
})),- The form will have several buttons - Update source or quote, Delete source or quote, Stop here and submit button, Show preview button, Reset button, Save changes button, Final submit button.
- Implementation: It will be implemented through the use of the OOUI button widget.
- Design:
- Code snippet:
//VERIFY BUTTON
this.button = new OO.ui.ButtonWidget({
label: "VERIFY",
flags: ["primary", "progressive"],
}));//SUBMIT BUTTON
this.button = new OO.ui.ButtonWidget({
label: "SUBMIT",
flags: ["primary", "progressive"],
}));- The form will have help icons at every step to guide beginners to make their successful edit request.
- Implementation: It will be implemented through OOUI PopupButtonWidget.
- Design:
- Code snippets:
//QUOTE INPUT HELP
(this.quotehelp = new OO.ui.PopupButtonWidget( {
icon: 'info',
framed: false,
label: 'More information',
invisibleLabel: true,
popup: {
head: true,
icon: 'infoFilled',
label: 'More information',
$content: $( '<p>Type the quote text from the above mentioned source you want to edit.\u200e</p>' ),
padded: true,
align: 'center'
}
})),- The form contains high-quality error messages if the editor does something and guides him/her in the correct way.
- Implementation: This can be implemented by using the OOUI MessageWidget.
- Design:
- Code snippets:
(this.linkstatus = new OO.ui.MessageWidget({
inline: true,
showClose: true,
label: "Type the link above",
})),//IF FOUND TRUE - SHOW ERRROR
this.linkstatus.$element.show();
this.linkstatus.setType("warning");
this.linkstatus.setLabel("The link might not be a valid source");BACKEND
- The form will validate the source URL if the source is a valid source or not.
- Implementation: It can be achieved through Python/Javascript. I have tried to achieve this using the URL API and making an array of domains I want to accept and checking them inside a if condition.
- Code Snippet:
const url = new URL(linkValue)
const acceptedOrigins = ['.gov'];
const nonacceptedOrigins = ['twitter.com', 'facebook.com'];
if (acceptedOrigins.some(origin => url.origin.includes(origin))) {
this.linkstatus.$element.show();
this.linkstatus.setType("success");
this.linkstatus.setLabel("Verified!");
}
else if(nonacceptedOrigins.some(origin => url.origin.endsWith(origin)) || linkValue.includes('www.google.com/search?')){
this.linkstatus.$element.show();
this.linkstatus.setType("warning");
this.linkstatus.setLabel("The link might not be a valid source");
}- The form will validate if the quoted text comes from the same source.
- Implementation: It can also be achieved through Python/Javascript. I have tried to achieve this by making an AJAX call to the source URL and then checking if the source URL includes quoted text.
- Code Snippet:
$.ajax({
url: linkValue,
async: false,
success: function (result) {
t = result.includes(quoteValue);
},
});DELIVERABLES
- A Wikipedia user script that shows a form for submitting a Wikipedia Edit Request, with high-quality guidance and error messages, suitable for use by beginners.
- A backend server that the user script will make calls to for validation of source and quote.
- The form will have step-by-step guidance at every step in the form of small help icons for beginners to make a successful edit request.
- The form will have a full-fledged error message at every step wherever making a mistake is possible for beginners and will guide them further to completion.
- Wikipedia has a lot of rules on editing and policies to cite a reliable source(and users hate reading such rules and policies). So, to avoid such problems these rules and policies will be presented in a much more summarized and interactive way for everyone to take care of.
- The form won't allow citing any unreliable source and would automatically warn editors if he/she tries to do so.
- The form won't allow entering any invalid quote text and will ensure if the quoted text comes from the same source.
- The form will have a bifurcation between major and minor edits (add tag feature) and will present rules and policies or any other feature according to the type of edit you want to make.
- The frontend technologies to be used are primarily the Wikimedia OOUI, HTML5, CSS3, Javascript(jQuery) and the backend technologies to be used are primarily Python/Javascript.
- I will create a demo video making an Edit Request for beginners to understand the entire process for beginners (including all the steps).
- Write biweekly reports for the entire project regularly to make the project more accessible.
- Stretch goals (if time allows) - The form will have an interface to show the edit request to experienced editors and the common public to express their feedback, upvote, or downvote. This will also help the reviewers to prioritize edit requests and filter unwanted edits.
TIMELINE
COMMUNITY BONDING PERIOD
May 20 - June 12
- Know more about Wikimedia's community, their work ethics, and keep up with it.
- Interact with the mentors so as to make future conversations smooth, and discuss the deadlines and milestones.
- Study user scripts, OOUI, and Wikimedia action API in detail. Also, brush up on backend-related tech stack to be used in the project.
- Complete the pending PRs from other Wikimedia projects
- Study and analyze in detail the rules and policies on reliable resources.
- Setup the entire working environment locally and prepare the documentation beforehand for a smooth workflow
CODING PERIOD
| PERIOD | TASK |
| June 13 - June 19 | Discuss and finalize the UI design of the form with the mentors. |
| June 20 - June 26 | Implementing the design - Adding the facts (Type of source, Input for source, Input for a quote, Rephrase quote, Choose tags, Input for any additional comments), Adding buttons (Update source or quote, Delete source or quote, Stop here and submit button, Show preview button, Reset button, Save changes button, Final submit button) Write the bi-weekly report. |
| June 27 - July 3 | Implementing the design - Adding guides and step-by-step help icons for beginners. Also adding error messages wherever needed after discussing with the mentors. |
| July 4 - July 10 | Discuss how to summarize the rules and policies in a much more interactive and summarized way with the mentors and community members. And adding those summarized rules and policies to the form in an interactive manner as discussed above Write the bi-weekly report. |
| July 11 - July 17 | Finishing any backlogs of the frontend part. Also, seek out mentors for further improvements and work upon them to enhance the frontend pat of the user script. |
| July 18 - July 24 | Discuss with the mentors the entire workflow of the backend part (implementation). Also Final discussion with the mentors and the community for the rules to be set for validation of source.Write the bi-weekly report. |
| July 25 - July 29 | Phase 1 evaluations (prepare for evaluations) |
| July 30 - Aug 5 | Implementing the backend - Adding validation for website link as a source. Also adding validation for books ISBN number as a source Write the bi-weekly report. |
| Aug 6 - Aug 12 | Implementing the backend - Adding validation for if the quoted text comes from the same source and any further improvements in the backend part |
| Aug 13 - Aug 19 | Working on backlogs, bug fixes, unit testing, and any further improvements on the backend validation part after discussing with the mentors.Write the bi-weekly report. |
| Aug 20 - Aug 26 | Integrating the frontend and the backend. Test if the frontend can successfully communicate with the backend and display the appropriate data to the user. |
| Aug 27 - Sep 2 | Test the entire script/Edit request wizard if it's working properly and finalize with the mentors. Add improvements as a whole. Also, write the project’s documentation on MediaWiki with the guidance of mentors and overall testing of the project. Write the bi-weekly report. |
| Sep 3 - Sep 12 | Code Submission and Final Evaluations: Submit the code and project summaries. Fix unforeseen bugs and seek community feedback and work on them. |
| Sep 12 - Sep 19 | Mentors submit final GSoC contributor evaluations |
| Sep 20 | Initial results of Google Summer of Code 2022 announced |
PARTICIPATION
- I’ll be creating a repository on GitHub with a master and a development branch. The code will be pushed to the development branch periodically and merged with the master branch after reviewing and testing. The bugs and subtasks will be managed on Phabricator.
- I’ll be using the MediaWiki-Docker environment for the development and testing of the Userscript I will create.
- I’ll write bi-weekly reports and to make general project-related work and information more accessible, I will occasionally write articles.
- I’ll consult with my mentors in the Phabricator task, and/or in Zulip as per the requirements, in case I’ve queries regarding the implementation/workflow/architecture of guided tours, extensions, etc.
- I’m reachable anytime can be pinged or DMed during working hours via any of the above platforms including email
ABOUT ME
- Your education (completed or in progress)
I’m a sophomore at Indian Institute of Information Technology, Kalyani, India pursuing a Bachelor of Technology in Computer Science. I've completed my secondary education at Heliger Borden Education Centre, Kanpur, India.
- How did you hear about this program?
I heard about Google Summer of Code in my freshman year during a session that was being organized in our Institute. The students talked about their experiences of applying to the program, getting selected, and contributing to an open-source organization for the use and benefit of all. The very idea of working on a real-world project in a sought-after organization and at the same time getting the opportunity to learn and grow as a developer fascinated me.
- Will you have any other time commitments, such as school work, another job, planned vacation, etc, during the duration of the program?
My fifth semester will start somewhere in mid-July and will have my mid-semester exams in September, I’ll plan my schedule accordingly to keep up with the events such as getting familiar with the community, and discussing strategies with my mentors to consolidate the timeline and milestones of the project. Apart from this, I’ll continue as per the specified typical working hours. Rest assured, I'll be in touch with my mentors and inform them of my progress regularly.
- Are you planning to apply to both programs and, if so, with what organization(s)?
I am applying only for Google Summer of Code
- What does making this project happen mean to you?
The vision of the Wikimedia Foundation to empower everybody with the sum of available knowledge, that fully represents human diversity, urges me to contribute to this organization. I’m inspired by the contributions of the volunteers who help sustain the goal of providing free knowledge to all. By working on this project, I’d like to reinforce its mission and be an aid to streamline the learning process of user scripts, which are one of the core elements of Wikimedia projects.
Another reason that inspires me to take up this project is its ability to help users with no prior experience in editing Wikipedia pages. This will not only help beginners to make a successful edit request but also help the editors to save time reviewing the edit requests.
Implementing this project would help me apply my skills practically and get to learn new things by interacting with some of the best developers across the globe.
PAST EXPERIENCE
- Please add links to any feature or bug fix you have written for a Wikimedia project during the application phase.
Given Below are some of my contributions to Wikimedia Projects :
| TASK | DESCRIPTION | PR | TYPE | STATUS |
| T300486 | Reword criterion on About page | #945 | Frontend(HTML, CSS) | Merged |
| T300492 | Renewal notification email should mention 'Extend' | #946 | Frontend(HTML, CSS) | Merged |
| T300374 | Specifically note that user's email address may be shared with external organisation in application form for EMAIL partners | #956 | Backend(Python) | Merged |
| T299867 | Next-to-last page is unclickable | #973 | Frontend(HTML, CSS) | Merged |
| T299638 | Add Login button to pages without one | #974 | Backend(Python) | Merged |
| T300072 | Access the collection button style is broken | #978 | Fontend(HTML, CSS) | Pending |
| T304297 | Update home page text to include number of languages | #981 | Backend(Python) | Pending |
| T299037 | Don't show "To view this link..." message when users come from a blank search query | - | - | Discussed and Closed |
- Describe any relevant projects that you've worked on previously and what knowledge you gained from working on them.
MUSIC PLAYER APP (Github link)
- It is developed using pure HTML, CSS and JavaScript.
- It is a simple music player app with following features :
- Play
- Pause
- Next
- Previous
- Shuffle
- Repeat
TRACK MY EXPENSES (Github link)
- It is developed using React.Js, Javascript, and Speechly.
- It is a complex expense and budget tracker app.
- It is voice-powered with the help of Speechly.
- It automatically adds all your expenses to the list just by your voice.
MICROTASKS CARRIED OUT
FEW IMPORTANT POINTS ABOUT MICROTASKS
- Entire form is developed as a user script (link is provided below).
- Entire form is developed using OOUI(native to Wikipedia) and Javascript(JQuery).
- The user script when installed appears on the left panel of Wikipedia as a popup widget.
- The form verifies valid links (eg. Google searches, Facebook, and Twitter isn't valid link and Government official sites are considered to be valid sources.
- The form verifies if the quoted text comes from the given link (input by the user).
- The form has step by step guide (having clickable popup help icons) and displays errors while verifying sources.
- The form is completely designed for beginners and is inviting to newcomers for editing.
MICROTASK 1: Make an edit request and write about it
- Link to the Edit Request: Edit Request
- Link to the Notes: Notes
MICROTASK 2: Design a form input that allows the user to input a source
- Link to Design: Design
MICROTASK 3 and 4: Implement a form for a quote and Validate a URL
- Link to the user script (source code): User script
- Link to the Demo video: Demo video
MICROTASK 5: Complete the user scripts tutorial
- Link to Microtask 5: Tour