Description
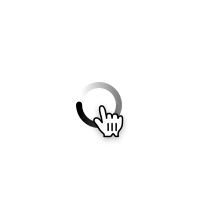
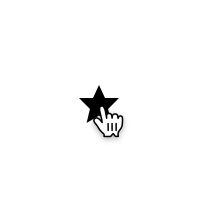
When the watchstar is rotated it becomes misshapen. We should switch to a different animation to avoid this issue.
| active with rotation transform: rotate(72deg); | active without rotation | overlay |
To-do
Use a different animation (instead of the spin):
transform: scale( -1 ) scale( -1 );
To keep these consistent across the skins using them:
- Fix applied to Minerva (T234550)
- Fix applied to Vector 2022