Feature summary
What you would like to be able to do and where?
As a user of watchlist across platform, I would like to update my watchlist filters in the Android app to be consistent across platforms so that I am not confused as I switch back and forth across platforms.
Use case(s)
List the steps that you performed to discover that problem, and describe the actual underlying problem which you want to solve. Do not describe only a solution:
On Desktop my watchlist doesn't include my edits by default, however on my mobile device, my edits are included in Watchlist. - @Clovermoss
Benefit
Why should this be implemented?
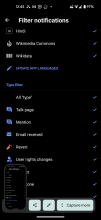
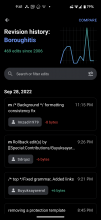
| 1) | 2) |
1) The Design should be consistent with Notifications, whereas the filter takes users to a page where they can check and uncheck options that are available via the API and consistent with filters on Desktop
2) The page for watchlist should look like the contributions page:
This task was created as a result of a discussion on T318811
Design
- This design is part of the component library design updates. It will affect how settings/filters in other places are presented, e.g. "app settings" (a separate ticket will be created once finalized)
- Add separator lines between the items. I reviewed this proposal with the design team last week, and the radios are easier to parse.
- Add a 'Reset' button at the top right when a filter is active. Only show it if a filter is active.
- The "All" radio option should be selected as the default
APK: https://github.com/wikimedia/apps-android-wikipedia/pull/3767/checks