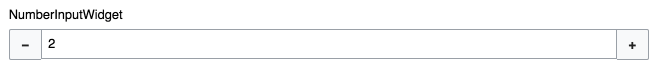
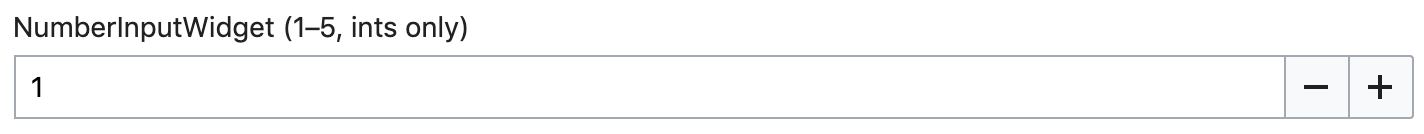
Throughout a conversation with @RHo and @Pginer-WMF we were identifying possible sources of user dissatisfaction/hurdles in current widgets' user interfaces. At buttoned NumberInputWidget
(as of v0.17.9) Rho pointed out, that having minus and plus buttons on opposite sides seems problematic.
Use case: A mouse/pointer-only user has gone one step too far up and needs to move all the way to the other side to correct the value.
Browsers' native implementation features a rudimentary (& not very user-friendly because minuscule, button size against sev human-computer-interaction guidelines) top incremental, bottom decremental buttons on one side. Chrome shows the buttons just on :hover/:focus
| Firefox | Chrome |
The original design M44 featured a smaller “stepper control” (limited width), something that you can also find in the wild.
Original:
Example in the wild:
We have to considerate mobile design of the widget as well, where big(ger) touch action areas are needed.
Also, the button position should be the same in any theme.