Note that the following only affected loads where the modules aren't in cache yet, but that's a pretty common scenario.
Page Previews introduces an additional 18kb of compressed JS on pageload (a 6% increase). Upon inspection, it seems like the feature is loading all it needs on pageload, including a shared dependency for which it happens to be the only feature requiring them on pageload (mediawiki.template.mustache). Details can be found in T175916
There is an existing best practice found in Media Viewer and VisualEditor, where the only code loaded during the pageview is the minimum amount of logic necessary to capture the user interaction with the feature. Clicking triggers the loading of the JS required for the actual functionality. The same can be done with Page Previews for hovering.
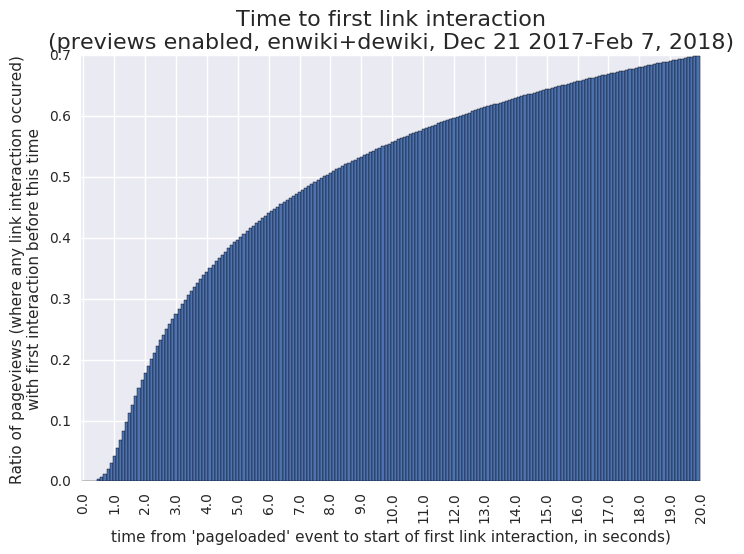
Now, the counter-argument to the above thinking is that Page Previews are used a lot. I've looked at the actual numbers and it seems like 70% of measured sessions result in a link hover interaction (including abandoned hovers, but excluding people who have turned the feature off). Which is why our position is that the content could still benefit from being preloaded, albeit after everything else happening on pageload, to avoid delaying the page's visual progress.
We suggest that:
- JS/CSS of Page Previews should be broken up in 2 parts: one as small as possible loaded on pageload, which captures link interaction
Then either/and:
- On first link hover detected by the new "bootstrap" module, load the needed JS/CSS. Here the "floor" of hovercard delay can be leveraged to both do the JS/CSS on-demand loading as well as loading the hovercard content right after, once the logic for that is loaded.
- Schedule a preload of the remaining Page Previews JS/CSS (the bulk of it, really) 1-2 seconds after pageload.
If both are implemented, the load-on-hover merely acts as a fallback if the really-low-priority preloading of the JS/CSS hasn't completed by the time the user hovers a link.