Background
Preview for disambiguation pages should be able to display relevant information, including a list of the most common disambiguations
Most lead paragraphs/summary/intro paragraph of disambiguation pages is non-empty and 1 sentence about what the primary article topic. which is actually repeat of the hatnote.
for e.g. i read this hatnote >
and then the first sentence of disambiguation is
this is a common pattern in all the cases I have seen so far.
The other prominent use case is this
here, another page tells what this page is about. it's a twisted joke on content design :)
in most cases finding useful and non-redundant content from disambiguation page is difficult. a generalized approach would be explaining what the link will do as shown in the mockup.
Proposed design
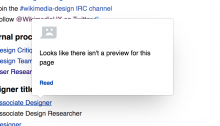
Use our empty state like page preview to convey that this link is about a page that relates to multiple pages
Thinking: WMF design principle says "Content first"
Here's how it might look. similar format as the empty page previews
Zeplin spec and SVG asset https://zpl.io/Z25qbra
Note: Use the same styles from empty page previews like this -->
Acceptance criteria
- When a user hovers over a disambiguation page, a page preview should appear including the following elements:
- Text: "This link may refer to multiple pages. The disambiguation page will provide a list of these pages"
- Link: "View disambiguation page"
- Add disambiguation as a previewType in popups schema
- Update schema to 17807993 and update previewType sent for disambiguation previews
Developer notes
The REST summary will return type for non-cached pages.
e.g.
"type": "disambiguation",
https://en.wikipedia.org/api/rest_v1/page/summary/John_Smith can be used for testing.
Open questions
Q: From Jan: Is a disambiguation page preview a "virtual page view" given there is no summary displayed?