Broken out from T211633:
The Help panel CTA should be in a circular "floating action button" style on mobile.
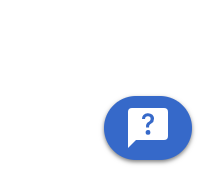
Expected: The help panel CTA should be a "floating action button" style which has (i) Rounded corners; (ii) Taller height than a standard button; and (iii) Drop shadow to visual distinguish the elevation of the button from the content below it {box-shadow: 0px 1px 2px rgba(0,0,0,.5);}.
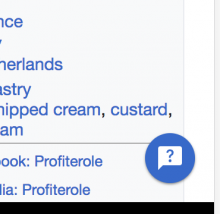
| Expected mobile: | Actual mobile: |
Related task in OOUI: T210770: Create a rounded button widget for Floating action buttons