Steps to Reproduce:
Using Android Phone (i.e. Samsung note 8) on Wikipedia (tested on several different sites, like the Engilsh version of Wikipedia), while using desktop mode (mobileaction=toggle_view_desktop). This issue does not show up on desktop mobile emulators (like the Chrome dev tools) but only on the mobile device itself.
Actual Results:
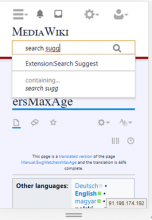
The search suggestions box does not appear.
Expected Results:
Search Results box (and suggestions) should appear also on mobile view. When using responsive skins (like Timeless) and not the Minerva/MobileFrontend view, the mobile device user needs access to the same search suggestions.