This Epic captures all tasks for building and deploying a vastly improved, modern search experience using tooling that's just as up-to-date. The work is part of Vector's Desktop Improvements Project and the Frontend Architecture Working Group's initial Vue.js iterations pilot project by the Wikipedia Web team and collaborators. We hope that the new search functionality will meet or exceed the expectations of our users and that the new development workflows will be a milestone for improving developer productivity and happiness.
At a high level, the project objectives are:
- Establish infrastructure essential to the new development approach.
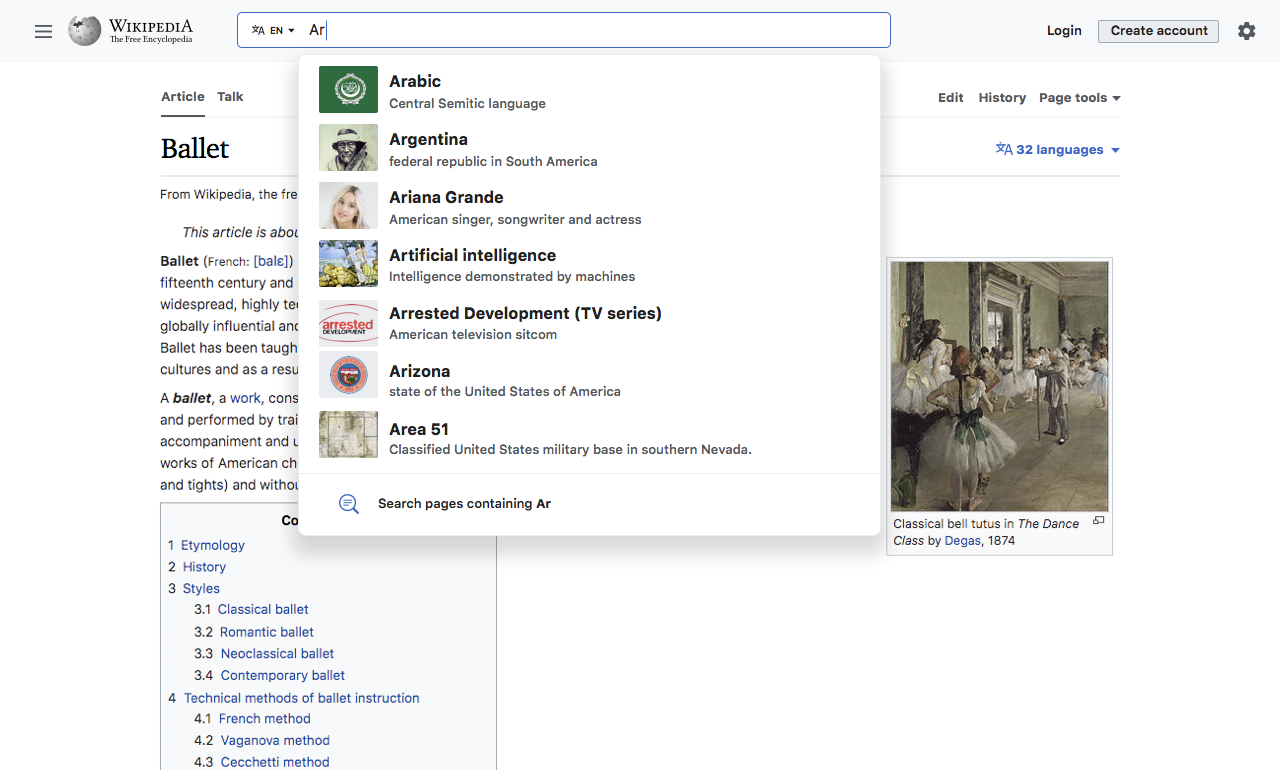
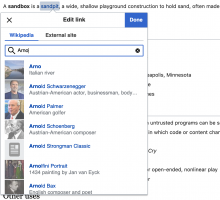
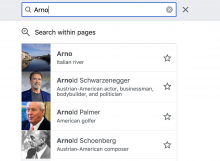
- Create an initial component library, build the new search form, and integrate it into //latest// Vector. Components built must be shareable.[0]
- Identify or resolve points of friction and document lessons learned. The result is that using Vue.js at Wikimedia is either practical or the steps needed to make it practical are identified.
- Deploy to production test wikis.
- Iterate on the above.
- Deliver a search experience that delights latest Vector users.
- Answer the question: where do we go from here and how do we get there? This is an important next step for Vue.js toolchain adoption in MediaWiki (see T241180).
The project is currently slated for completion by September 30th, 2020. This date may change as the initial MediaWiki integration iterations were always known to be one of the trickiest parts of framework adoption. (For additional context, simply picking a framework took more than 10 people more than six months and the Web team is tiny.) Lastly, the ongoing pandemic continues to put schedules in flux.
The work is organized such that almost all tasks include the phrase "Vue.js search" in their titles. Most tooling tasks are tagged #vue.js-search (many could additionally be tagged Technical-Debt). Prioritized tasks are also tagged Desktop Improvements (Vector 2022). Direct subtasks of this epic (second tier epics) are not arranged in proper dependency order to avoid the dependency tree becoming uncomfortably wide. The intended order of execution is something like: scaffolding, build, deploy, iterate, and postmortem.
References
[0] In the Front End Standards Group's April 8th convening (when this epic was initially shared), TechCom representatives stated that component sharing is a hard requirement for the initial groundwork furnished by the new Vue.js search project iterations. Reasons given were numerous but focused largely on past framework mistakes that are considered beyond repair, massive deviations such as MobileFrontend whose technical debt is usurious, and the current state of component proliferation across WMDE, NearbyPages, ContentTranslation, and MachineVision extensions which may have already built some of the Vue.js components needed. However, there were no objections to where components initially lived.