In the context of the mobile Newcomer homepage, light text style in impact, mentor and help module previews feature increased letter-spacing. According to mockup specifications letter-spacing should be zero.
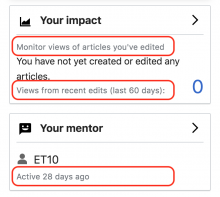
Actual Results:
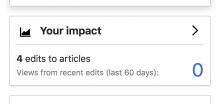
Expected Results:
.growthexperiments-homepage-module-text-light {
letter-spacing: 0;
}