Figma supports both local and web fonts. However, the use of local fonts is problematic: users lacking the font in their device are not able to edit any label that is set in those fonts. Currently our design files use Helvetica Neue, this limits the ability for volunteers to participate in the design process, especially on platforms such as Linux or Windows where the font is not included by default.
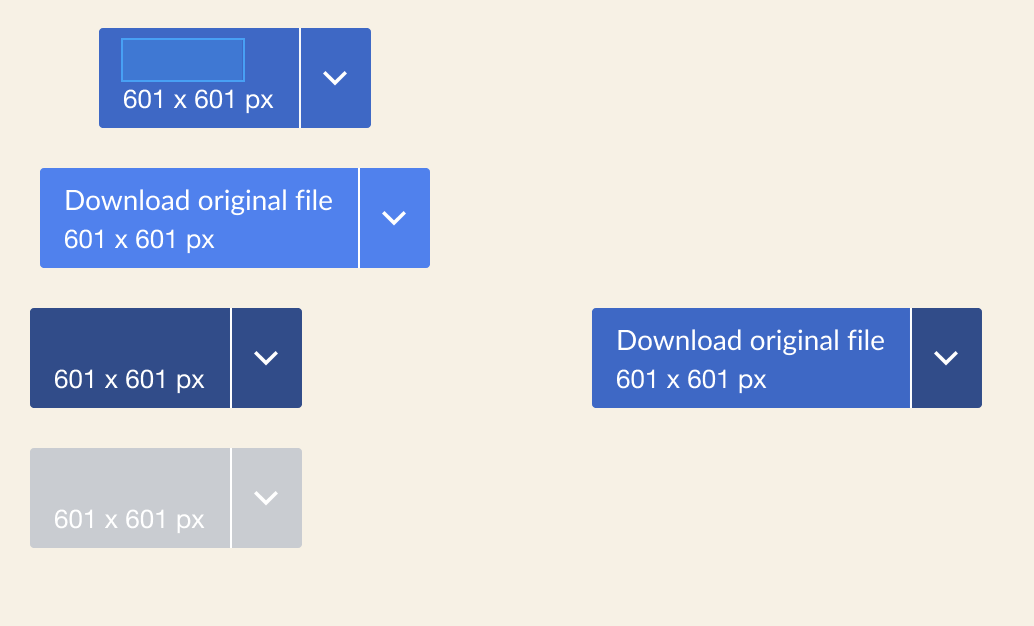
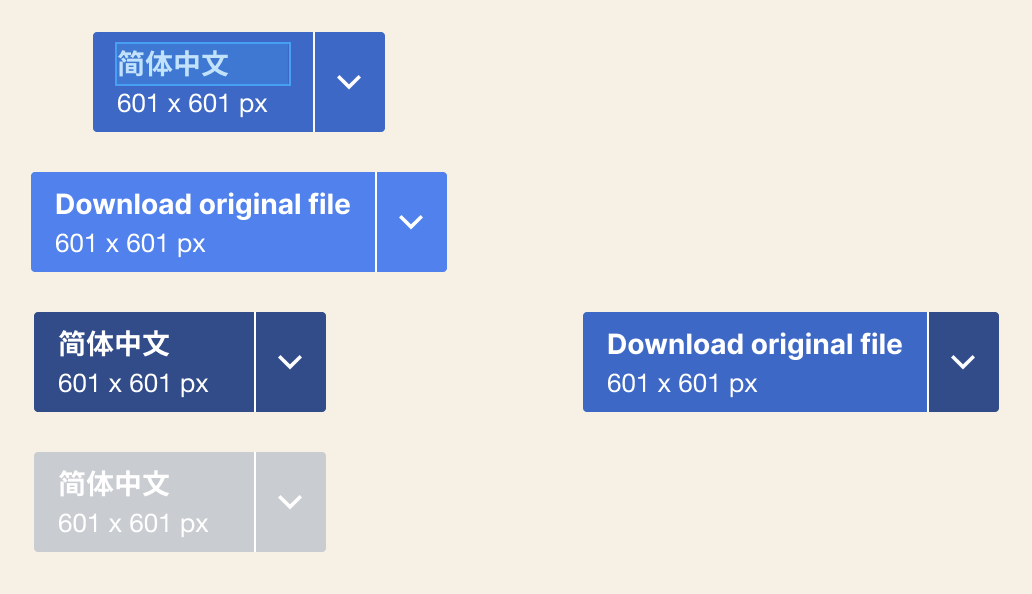
This ticket proposes to select a font form the webfonts available in Figma and update the design components accordingly. In this way, any Figma user would be able to use our components, or participate in the design process for any of our products regardless of their platform.
Which font to use? Some options:
- Inter. The look is similar to what users will encounter when using our products in their different platforms (Helvetica, SF, Roboto...). In addition, it is particularly well supported in Figma (e.g., supports super script which is convenient to render content with citations)
- Noto Sans provide consistency when using (or mixing) different scripts other than Latin. It was on of the recommendations on the typography section of the style guide.
- Lato was also a recommendation on typography section of the style guide. It has a more distinctive look compared to what users will encounter when using our products in their different platforms (maybe we need to update the style guid recommendation if we go in a different direction).
- Many more options. Choosing fonts can become an endless discussion, but any webfont would remove the main blocker for people lacking local fonts to participate.