Why are we doing this?
We want to provide a way for logged in users to access notifications within the iOS app
What do we need to do?
Add affordance to top bar (“add bell”), what happens when there’s no explore feed, add toast behavior for when user is in article
Design proposals
Figma: https://www.figma.com/file/cedgOU5CyOR0UVqtjDOvzE/iOS-Notifications
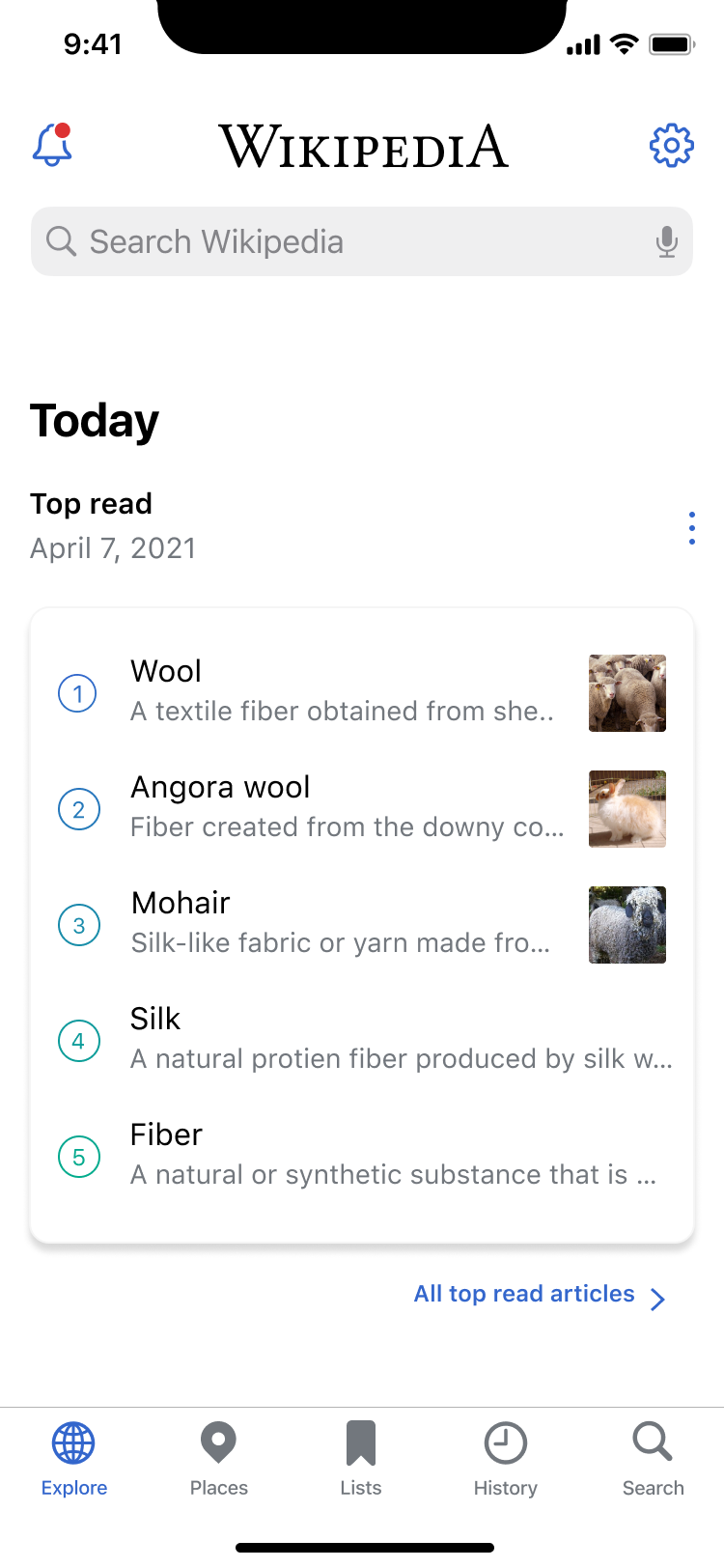
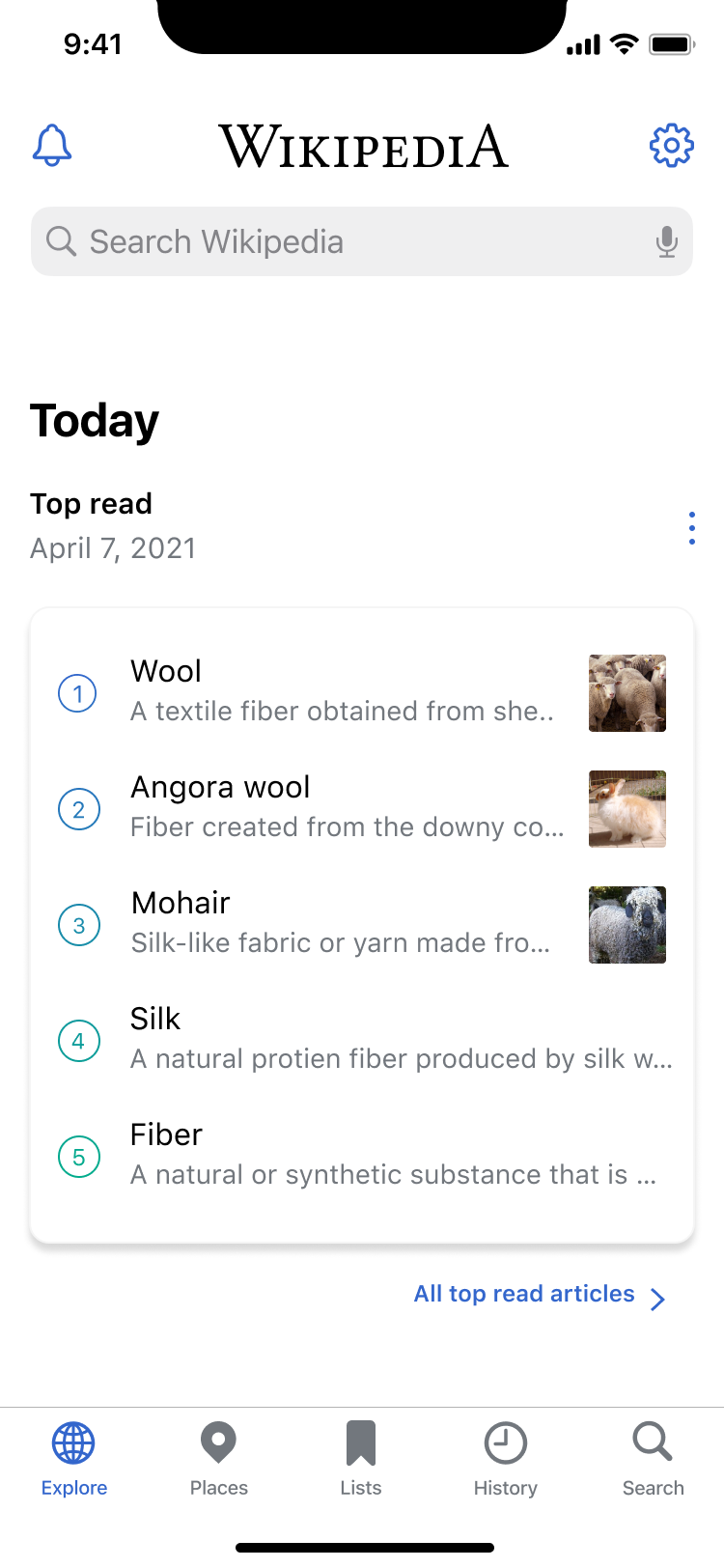
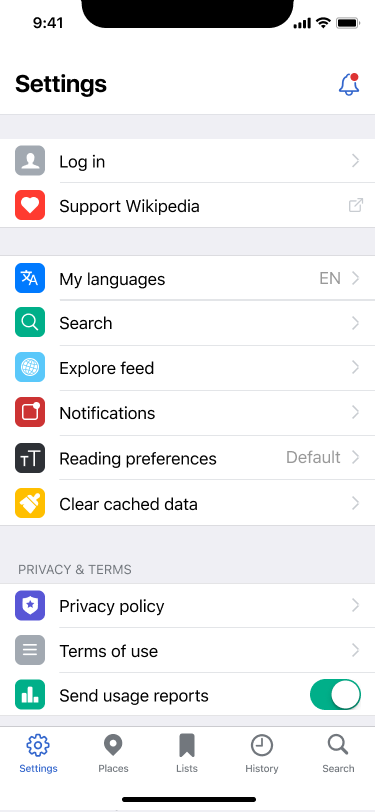
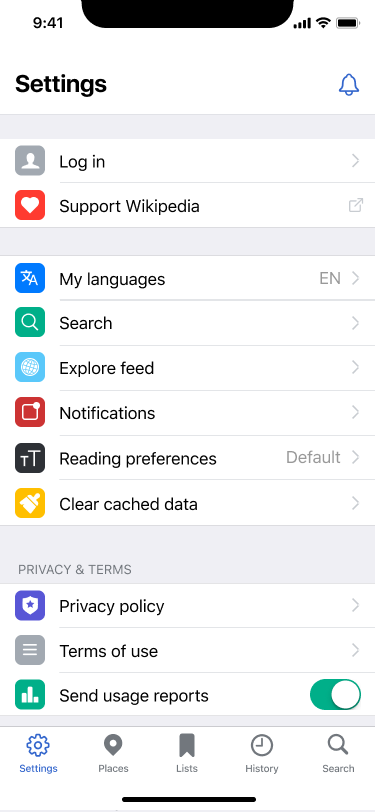
Bell badging
Assets: https://phabricator.wikimedia.org/T288652
| Explore feed with unread messages | Explore feed with NO unread messages | Explore feed off with unread messages | Explore feed off with NO unread messages |
|---|---|---|---|
In-app notifications
Tapping on either notification style pushes user to the in-app notification center
| System style | Custom style |
|---|---|
Questions
- If we utilize system notifications for in-app alerts when the bell icon is not visible, will users who have push notifications turned off be able to see these notifications?
- If we utilize system notifications for in-app alerts when the bell icon is not visible, will users who have 'moon mode' turned on be able to see these notifications?
Dependencies
https://phabricator.wikimedia.org/T287310
https://phabricator.wikimedia.org/T288652
https://phabricator.wikimedia.org/T288669
Testing Notes for QA
To test, we need to confirm that:
- Push notifications appear on top of the app while app is foregrounded (if they have enabled push notifications via app Settings).
- The user can tap a push notification when the app is in these 3 states. Confirm the following happens in each state:
When app is in foreground and background
- If the navigation hierarchy is set up so that the app IS NOT presenting modals (that is, any screen that animates up from the bottom, like Settings), Notifications Center simply pushes on from the right. The user can then tap Back to get to where they were before. For example, user Taps Explore > Featured Article > Push notification appears and user taps > Notifications Center pushes on from the right > User can then tap Back to go back to the Featured Article.
- If the navigation hierarchy is set up so that the app IS presenting modals (like Settings), the modals are first automatically dismissed, then Notifications Center is pushed on from the right.
- If the navigation hierarchy is set up so that the app IS presenting modals, AND that modal is showing some sort of editor (say, our wikitext section editor, article description editor, or user talk new topic or reply screens), we first show an editor confirmation alert to confirm the user is okay with losing their changes. If they tap cancel, nothing happens, the user isn't navigated out of editor. If the user taps "Discard Edits", the modals are then dismissed, then Notifications Center is pushed on from the right.
When app is terminated and not in memory
- When the user taps a push notification while the app is terminated, the user is brought straight to Notifications Center when the app launches.