In order to support variable font-size in Minerva Neue, we should implement CSS custom properties as was done in T348984 for Vector.
The difference between Minerva and Vector however, is that Minerva already has a variable font-size implementation via the Special:MobileOptions page
and it also supports Apple's Dynamic Type feature for iOS in resources/skins.minerva.base.styles/content/main.less.
When implementing these initial CSS custom properties, they should be compatible with these existing font-scaling methods.
New font-sizes per T356339
Standard: font-size: 16px, line-height: 24px
Medium: font-size 18px, line-height: 27px
Large: font-size: 20px, line-height: 30px
QA steps
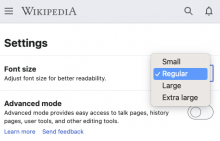
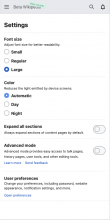
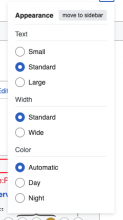
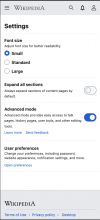
- On Special:MobileOptions there are 3 options for font size on Minerva
- Options Should represent Default, small, and large
- Options Names to match the ones in Vector
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T349303#9530872 |
| 2 | ✅ | T349303#9530872 |
| 3 | ✅ | T349303#9547887 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T349303#9568077 |
| 2 | ✅ | T349303#9568077 |
| 3 | ✅ | T349303#9568077 |