User Story
As a user, I want all codex components to appear in night mode so that I can have a consistent experience
Background
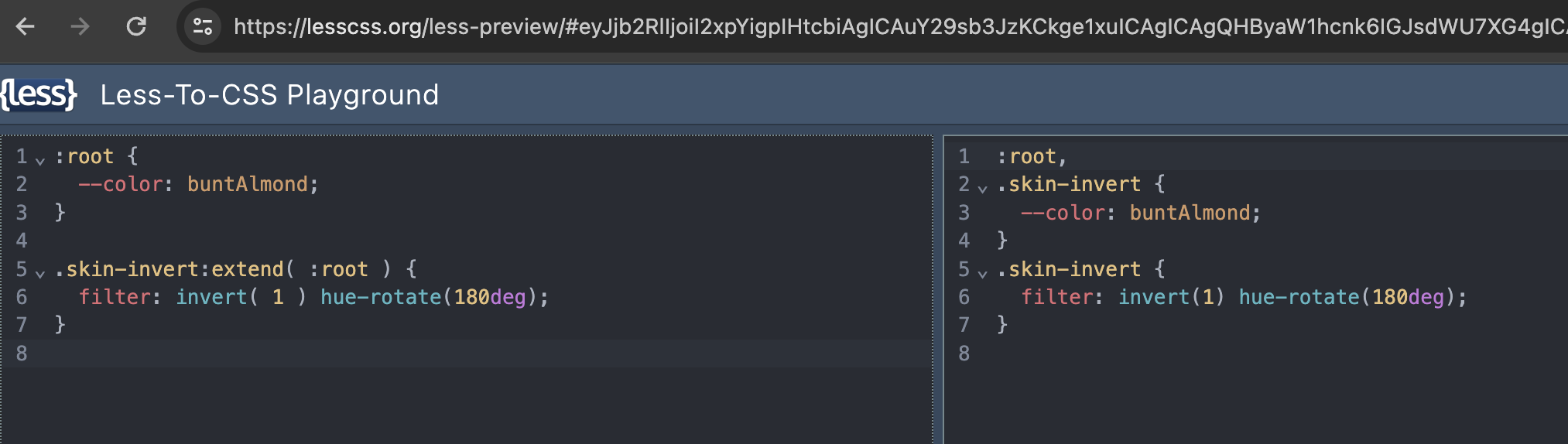
The design systems team provided an experimental build in T356542. This will allow us to simplify the code in Minerva - specifically how we map LESS variables to CSS variables. Note this task should be considered timeboxed, and if unexpected issues arise, we should repurpose this as a spike and create follow up tickets/tasks.
Roan created the following POC: https://gerrit.wikimedia.org/r/c/mediawiki/core/+/1003571 / https://gerrit.wikimedia.org/r/c/mediawiki/core/+/1003572/2
TODO
- Enable the CSS variable build in Minerva skin only
- Remove any unnecessary code in Minerva. In particular re-evaluate the approach taken in https://gerrit.wikimedia.org/r/c/mediawiki/skins/MinervaNeue/+/1003926
QA
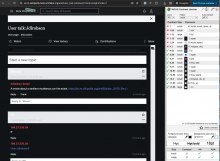
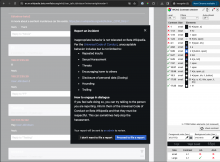
- Make sure no visual regressions occur in Pixel.
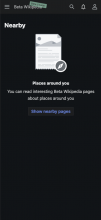
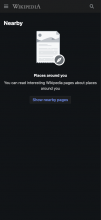
- Check Special:Nearby - it should appear in a night-mode like theme https://en.m.wikipedia.beta.wmflabs.org/wiki/Special:Nearby?minervanightmode=1 - it should appear in a night-mode like theme
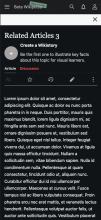
- Check RelatedArticles at the bottom of a page e.g. https://en.m.wikipedia.beta.wmflabs.org/wiki/Related_Articles_3?minervanightmode=1 - it should appear in a night-mode like theme
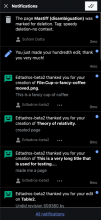
- Check the Echo overlay, (when clicking on notifications) it should appear in a night-mode like theme e.g https://en.m.wikipedia.beta.wmflabs.org/wiki/E._J._Scovell#/notifications
- Check the bug described in T358407
Sign-off
- Provide a note in the comments for DST documenting any work-arounds or feedback regarding the initial implementation of the experimental build.
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T358059#9601494 |
| 2 | ✅ | T358059#9601494 |
| 3 | ✅ | T358059#9601494 |
| 4 | ✅ | T358059#9601494 |
| 5 | ✅ | T358059#9603422 |
https://phabricator.wikimedia.org/T358059#9629018
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T358059#9629018 |
| 2 | ✅ | T358059#9629018 |
| 3 | ✅ | T358059#9629018 |
| 4 | ✅ | T358059#9629018 |
| 5 | ❓ | T358059#9629018 |