Community Request
When logged-in on mobile, the interface provides a 'watchlist' tab (thank you), but no 'contributions' tab.
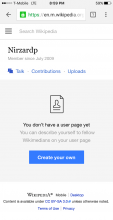
This is one of the core options available for users on the desktop version of media wiki (alongisde userpage, talkpage, preferences) and always has been. Please add it to the mobile view too. You've got a mobile version of the contribs page, but no ability to easily find it.
Goal
- Add easy access to user contributions from side drawer
- Raise awareness around "everyone can edit"
Solution
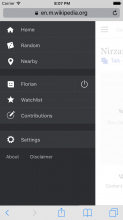
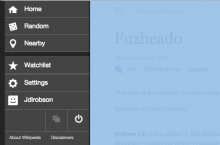
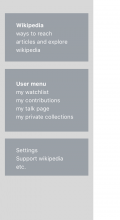
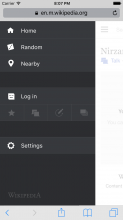
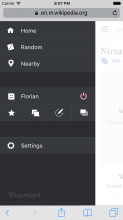
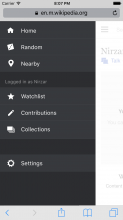
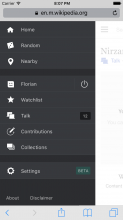
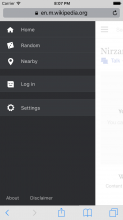
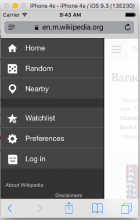
Split the navigation drawer options into 3 groups
- Exploring articles - Main page, nearby, random
- Your stuff - User log in, (log out) watchlist, contributions
- Settings
Mocks
Asset
Edit history icon -
AC
- The menu items are arranged per the mock above
- The Watchlist and Contributions menu items only appear when you are logged in (T117970#2513384)
Suggested testing, RTL+LTR, portrait+landscape:
- Android 2.3 Browser phone form factor
- Android 4.x or higher Chrome phone form factor
- Android 4.x or higher Chrome tablet form factor
- iOS 9.3 iPhone Safari
- iOS 9.3 iPad Safari
- Opera Mini non-compressed (not extreme mode) Android 4.x or higher phone form factor
- Opera Mini compressed ("Opera Mini" mode on iOS, "Extreme" mode on Android, inbuilt functionality on older devices like J2ME Opera Mini)
- UC browser (not mini with compression) Android 4.x or higher phone form factor
- UC Mini (with compression) Android 4.x or higher phone form factor
- Windows 7.5+ Phone IE
- Desktop Firefox
- Desktop Chrome
- Desktop Safari
- Internet Explorer 11
- Edge