From last year’s survey, it seems like people had a hard time navigating between different venues (Phabricator, etherpad link, and wiki), a few thoughts about the same:
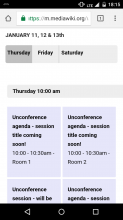
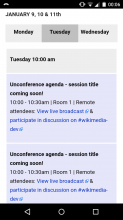
- We re-organize our summit wiki content so that it's easier for participants to locate session information quickly. For example, we could make our summit main page showcase the event agenda in a grid format listing all the sessions, with each session block linked to the corresponding description page. On each description page, we showcase session title, its description, facilitators info, link to the online venue, link to resources page, etc. to avoid any back and forth between different spaces. We could learn this from how SRCCON does it.
- In context of the simultaneous discussions on the talks:
- We could probably use each sessions’ wiki discussion page, for allowing posting of comments from both in-person and remote participants.
- We could encourage the use of tags like #Iamaremotee, #question, #info, #comment, #resource, etc. that would help our facilitators to moderate the session discussion on the go.