Acceptance criteria
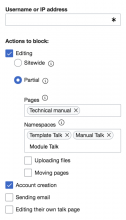
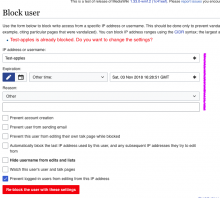
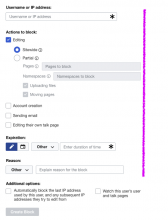
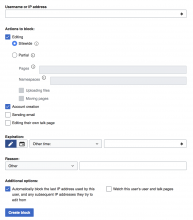
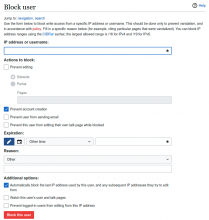
- Special:Block matches the design (except functionality that has not yet been built). Changes include:
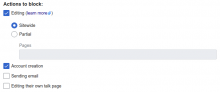
- Add Actions to block section label
- Add Editing checkbox
- Align Pages and the input field to the same line
- Move & relabel Account creation, Sending email and Editing their own talk page
- Make the Expiration label bold
- Make the Reason label bold
- Align the reason dropdown + text field to one line
- Add the Additional options section label
- Every input field should extend to match the endpoint of the pages and namespace input fields, as per the design in Prateek's comment.
- Verify Special:Block functions as expected on both RTL and LTR languages
- Get a final OK from @Prtksxna before merging and closing.
Designs
Mobile: