Description
Some visual cleanup required to get recent changes to display properly on a mobile screen.
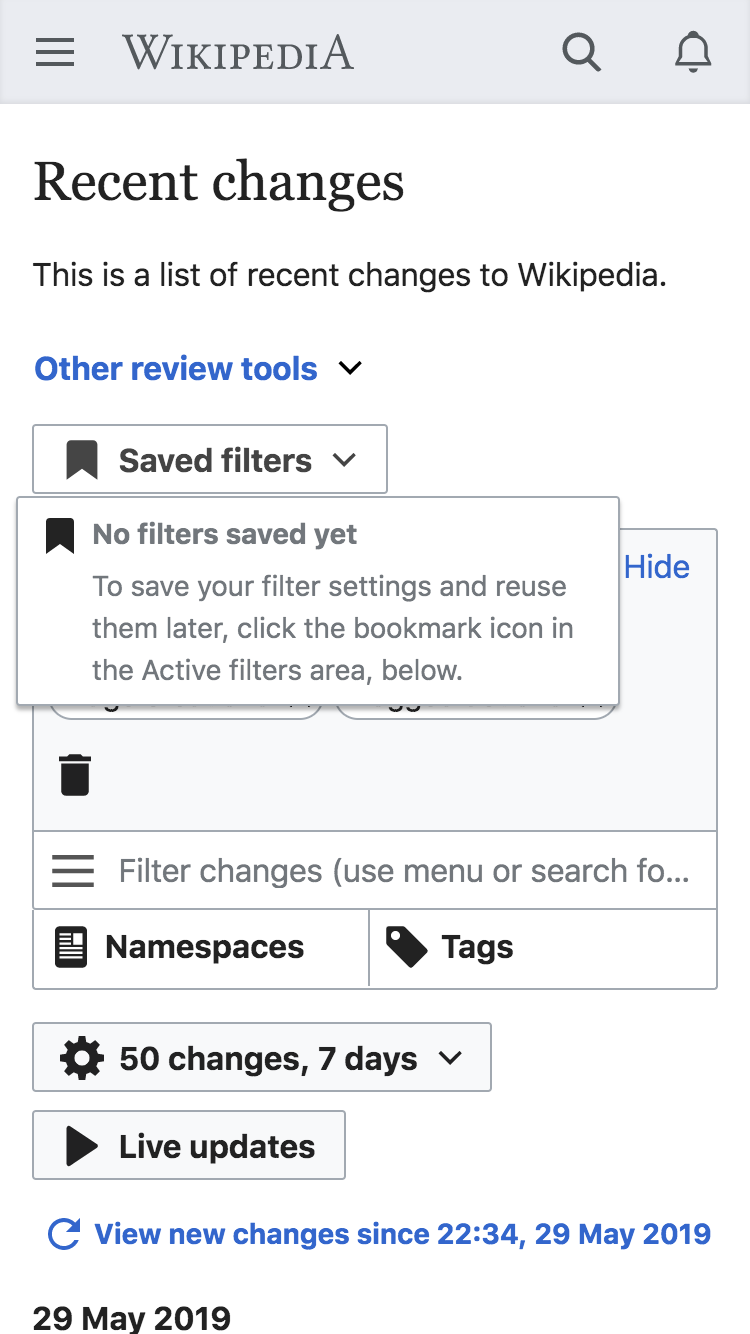
There are various rules which are desktop specific (e.g. fixed widths) and certain input elements are cluttered/impossible to read (see screenshot):
| "Filter changes" input too small | fix horizontal scrolling | line length too short | hide List of abbreviations |
Designs
Per T223922
Cleanup checklist
General
- page should not scroll horizontally
- hide the list of abbreviations box
- move Live updates button onto its own line, below changes/days filter button
- move "View new changes since [date]" button onto its own line, below "Live updates" button
- decrease font size of "View new changes since [date]" so that it fits on one line
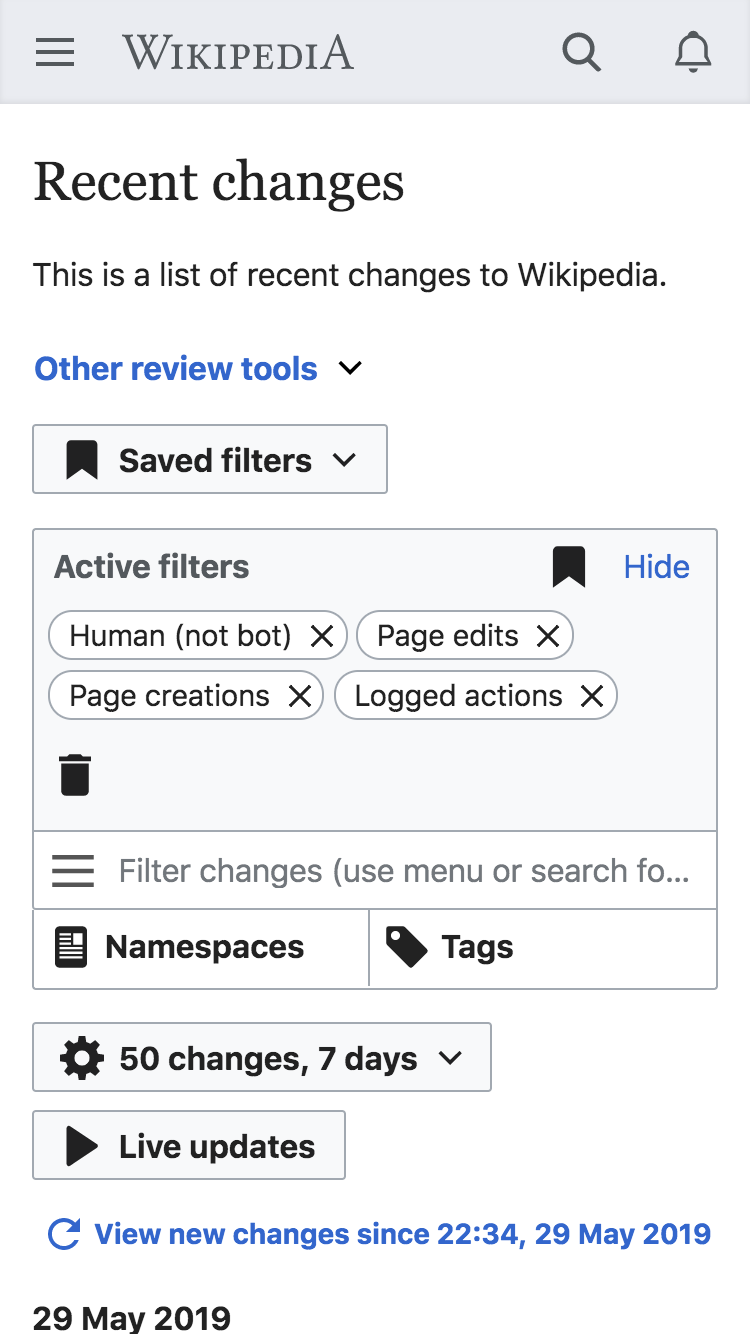
Active filters box
- move bookmark button up next to "Hide" in Active filters box so filter pills can take up the full width
- move trash icon to bottom of Active filters box (it turns into "Restore default filters" when tapped and then becomes too wide for it's current location)
- currently when you press "Hide" the filter buttons are still shown, but don't work. We should either make sure those hide, or just remove the hide functionality
- tapping on the gray area of the Active filters box opens the filter menu, this shouldn't happen
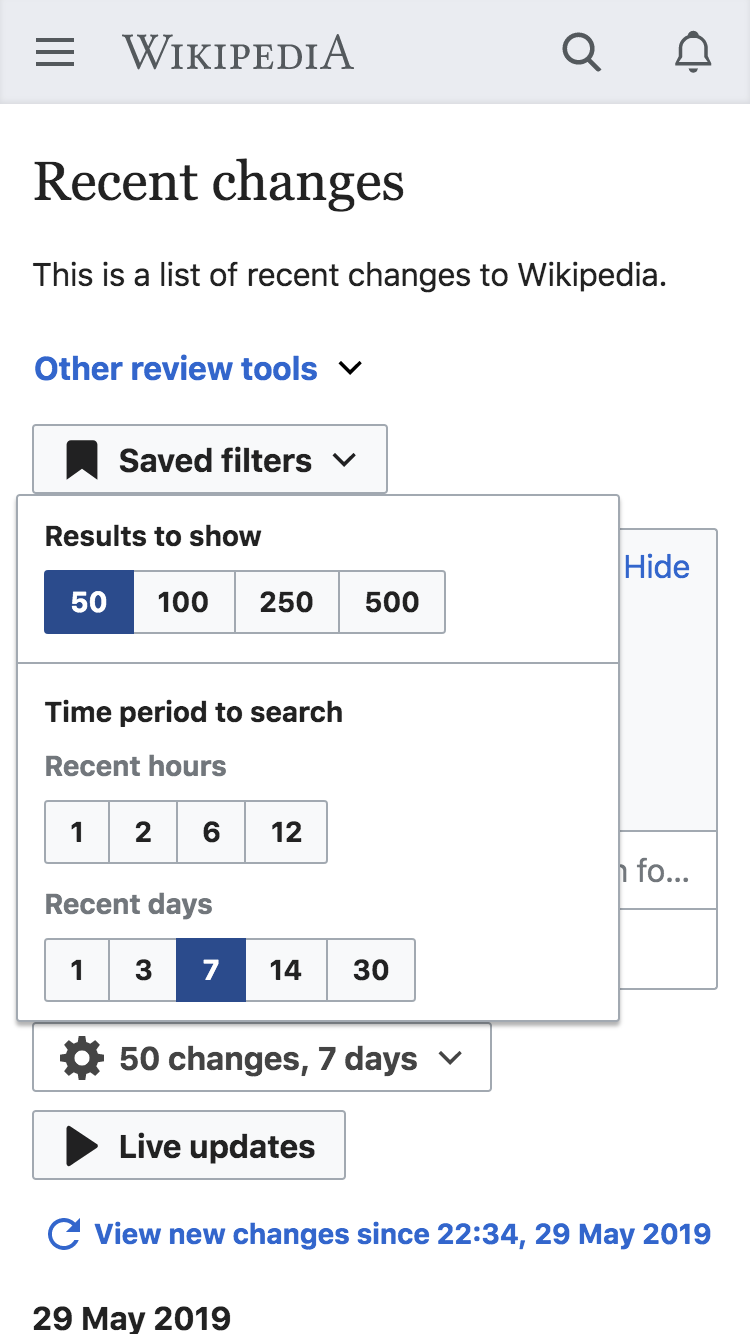
Filter dropdown
- limit the dropdown width to the width of the "Basic filters" dropdown
- allow filter titles and descriptions to take up the full width of the menu
- remove, or left-align, "How do these work" links
/* other review tools & saved filters container */ .mw-rcfilters-ui-table, .mw-rcfilters-ui-row, .mw-rcfilters-ui-cell { display: unset; } /* other review tools button */ .mw-rcfilters-ui-rcTopSectionWidget-topLinks-table { display: block; } /* saved filters button */ .mw-rcfilters-ui-rcTopSectionWidget-savedLinks { display: block; padding: 0; margin-top: 10px; } /* active filters container */ /* save filters bookmark button */ .mw-rcfilters-ui-cell.mw-rcfilters-ui-filterTagMultiselectWidget-cell-save { position: absolute; top: 0; right: 55px; } /* clear filters trashcan button, reset default filters button */ .mw-rcfilters-ui-filterTagMultiselectWidget-cell-reset { margin-top: 5px; padding: 0; display: inline-block; } /* main filters continer */ /* main filters input element */ .oo-ui-tagMultiselectWidget-input.oo-ui-widget.oo-ui-widget-enabled.oo-ui-inputWidget.oo-ui-iconElement.oo-ui-textInputWidget.oo-ui-textInputWidget-type-text input { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } /* namespace and tags filter container */ .mw-rcfilters-ui-filterTagMultiselectWidget-views-select-widget.oo-ui-widget.oo-ui-widget-enabled.oo-ui-selectWidget.oo-ui-selectWidget-unpressed.oo-ui-selectWidget-depressed.oo-ui-buttonSelectWidget { display: flex; border: 1px solid #a2a9b1; border-top: 0; border-radius: 0 0 2px 2px; } /* namespace button */ .mw-rcfilters-ui-filterTagMultiselectWidget-views-select-widget.oo-ui-widget .oo-ui-buttonOptionWidget:first-child { border-right: 1px solid #a2a9b1; } /* namespace and tags filter buttons */ .mw-rcfilters-ui-filterTagMultiselectWidget-views-select-widget.oo-ui-widget.oo-ui-widget-enabled.oo-ui-selectWidget.oo-ui-selectWidget-unpressed.oo-ui-selectWidget-depressed.oo-ui-buttonSelectWidget div { width: 50%; text-align: left; } /* live update, view new changes, time filters container */ .mw-rcfilters-ui-filterWrapperWidget-bottom { width: 100%; flex-wrap: wrap; } /* children of above container */ .mw-rcfilters-ui-filterWrapperWidget-bottom span { margin-bottom: 8px; } /* time filters button */ .oo-ui-widget.oo-ui-widget-enabled.mw-rcfilters-ui-changesLimitAndDateButtonWidget { order: -2; } /* view new changes button */ span.mw-rcfilters-ui-filterWrapperWidget-showNewChanges.oo-ui-widget.oo-ui-widget-enabled.oo-ui-buttonElement.oo-ui-buttonElement-frameless.oo-ui-iconElement.oo-ui-flaggedElement-progressive.oo-ui-buttonWidget.oo-ui-labelElement { font-size: 14px; margin-top: 2px; } /* list of abbreviations legend */ .mw-rcfilters-ui-changesListWrapperWidget .mw-changeslist-legend { display: none; } /* time filters popup menu */ /* group results by page select box */ .mw-rcfilters-ui-changesLimitPopupWidget .oo-ui-layout.oo-ui-labelElement.oo-ui-fieldLayout.oo-ui-fieldLayout-align-inline { display: none; }
Prototype patch: https://gerrit.wikimedia.org/r/510135