User story
As an experienced editor, I would like to be able to access the entire functionality of the history page from my mobile device so that I can perform my work on mobile
Acceptance criteria
- all desktop functionality (with tentative exceptions TBD) will be available on mobile
Design notes
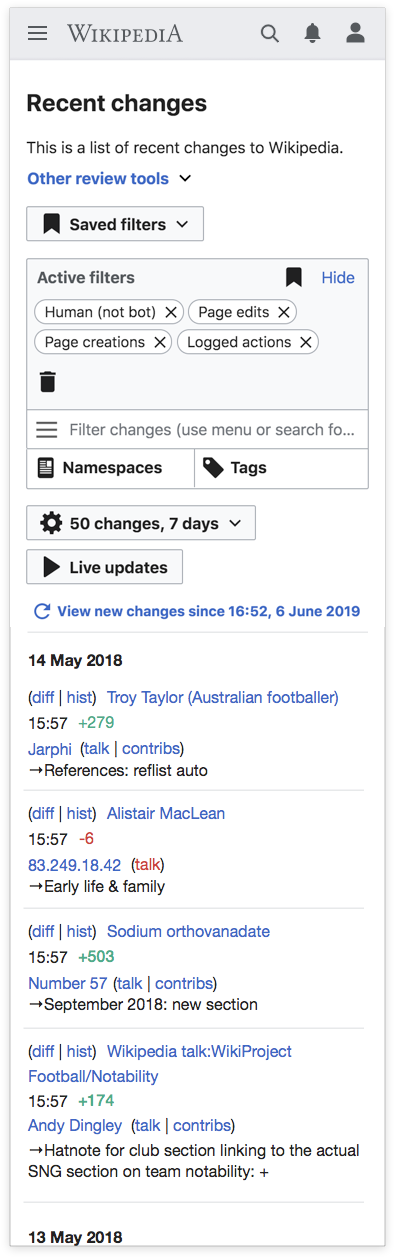
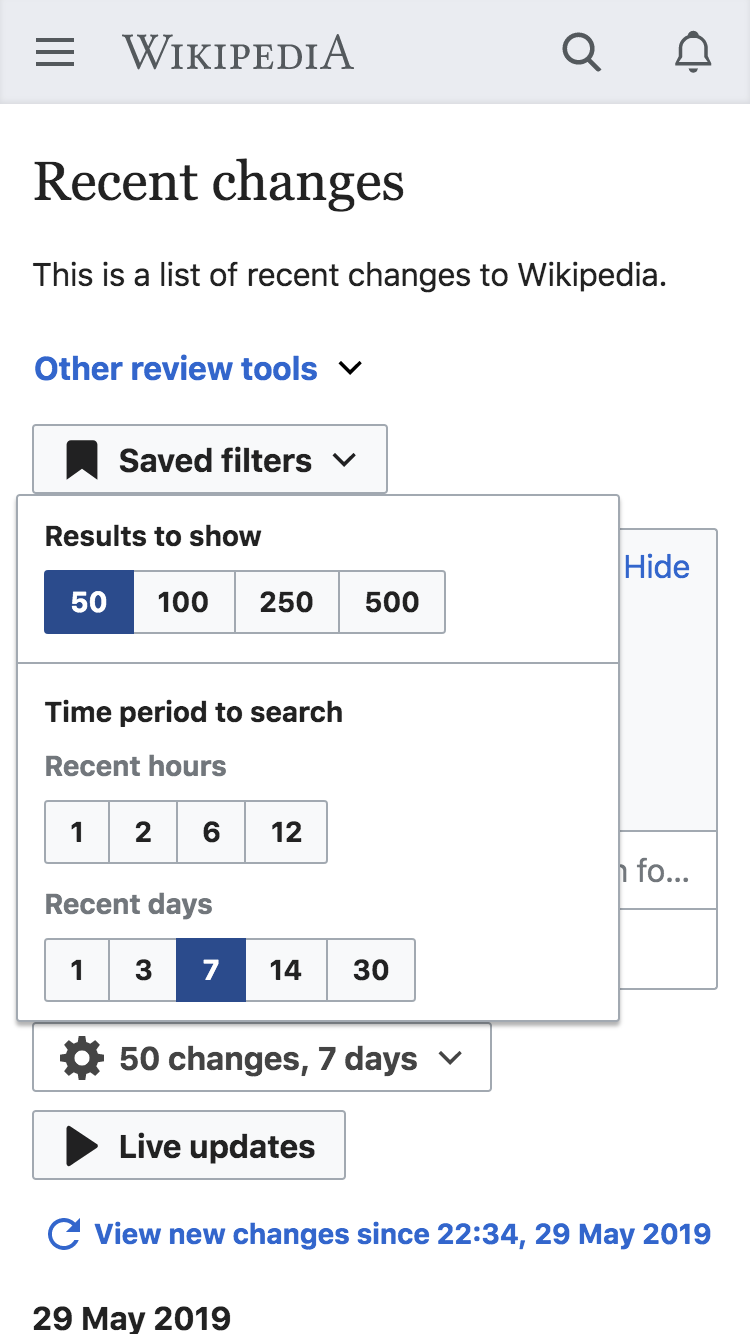
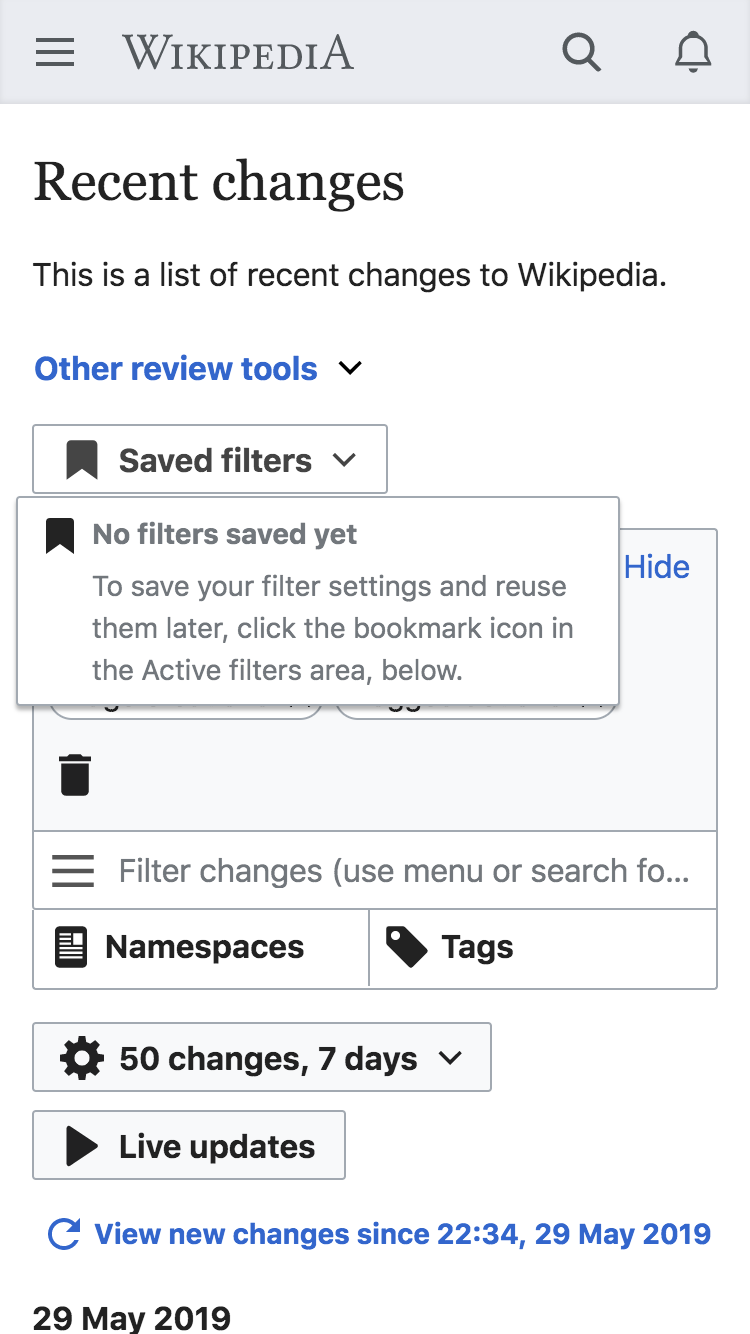
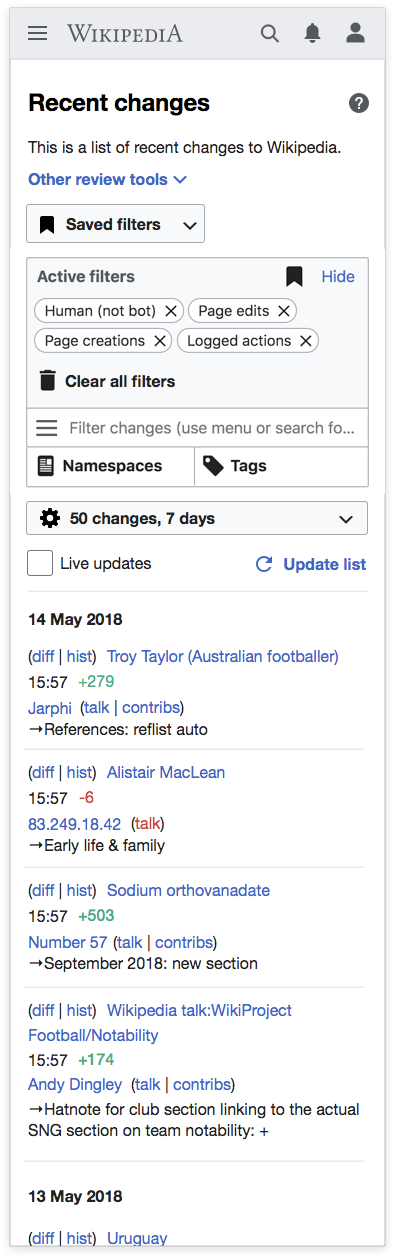
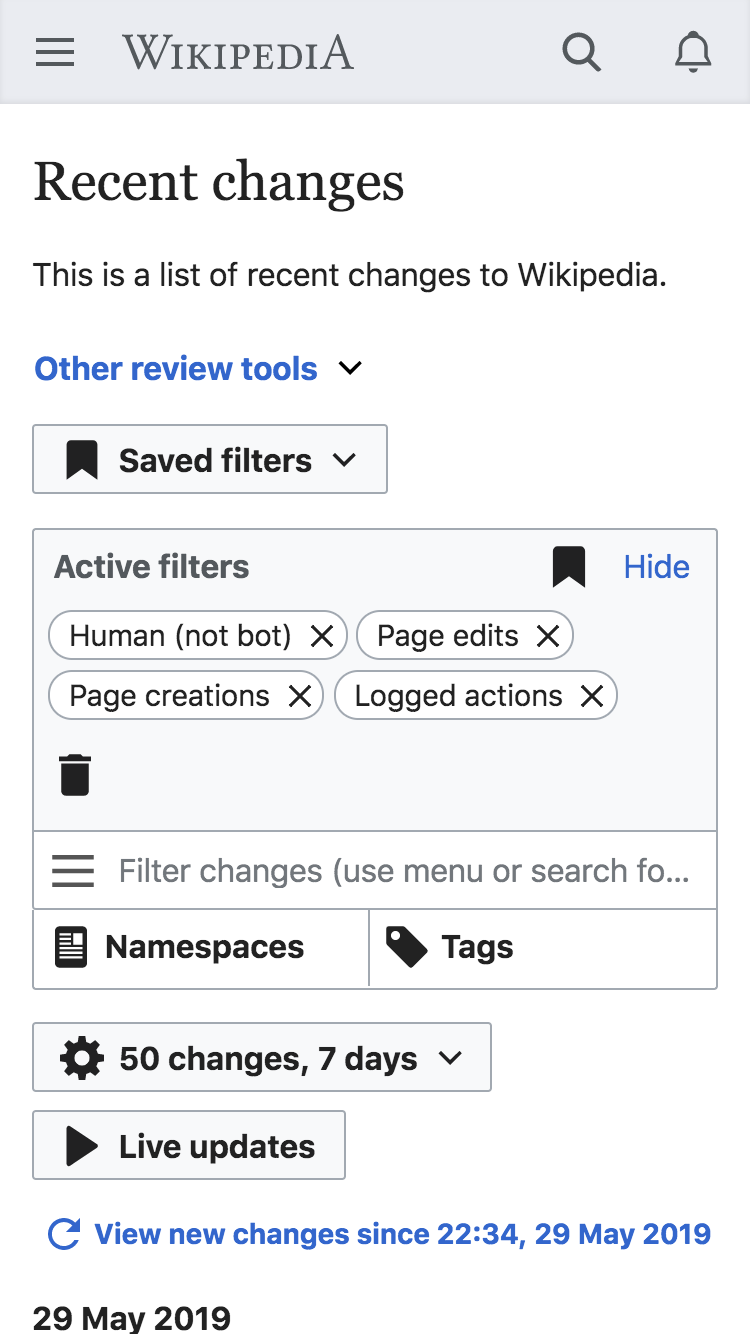
Basic mockup - these mockups show what's possible with relatively little CSS overrides. Below there is a "refined mockup" that goes a bit further in terms of cleaning up the filter section and naturally would require more CSS.
| full page | time range and # of results filter menu | saved filters menu |
The two main components to consider here are:
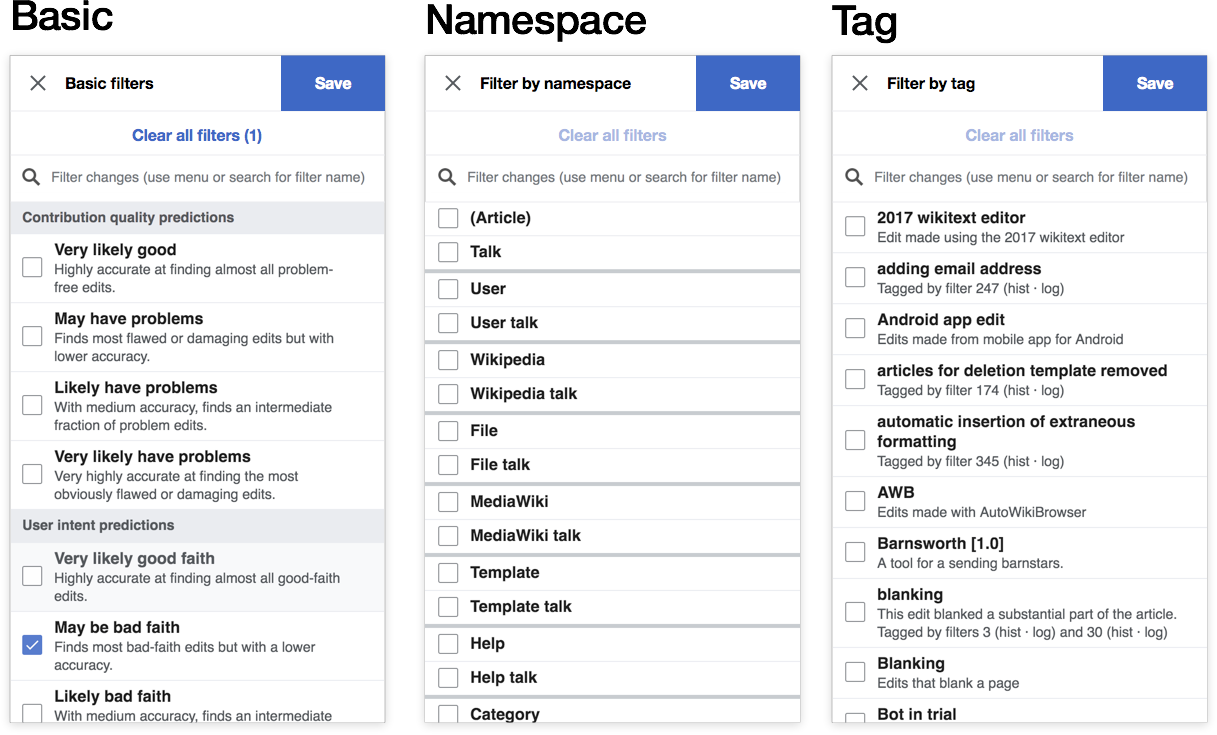
1. Filters
- can we display them in a modal or should we try to use the native multi-select element?
- there are a lot of elements related to the filters, some of which we might want to consider removing:
- Search, allows typeahead search for filter names
- Saved filters, allows users to access saved filters
- Saving new filters, allows users to save new filters
- active filters pill things, allows users to see which filters are currently active and remove them
- Restore default filters button
- Highlighting results
- "How do these work" links on filter headings
- "Tell us what you think about these filtering tools" link
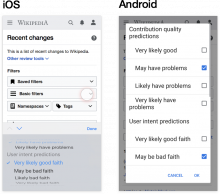
| filters as native select elements | filters in a modal |
2. List of recent changes
- how much control over formatting do we have?
- can we re-use some of the stuff from the history page?
Other considerations
- remove live updates?
- can we somehow disable "Group results by page" setting?