Background
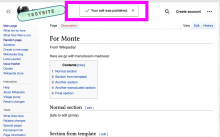
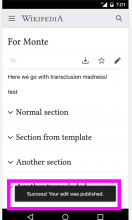
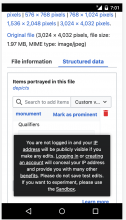
Various projects are already using a ToastNotification component, a message that pops in and is displayed temporarily:
The WikiLambda component looks like the Message component, while the MachineVision and mobile versions simply have a black background with white text.
This seems like a good candidate to add to our design system via the governance model process.
To do
- Link to WikiLambda designs
- Figure out where the toast lives in MobileFrontEnd (or possibly MinervaNeue?) code
- Determine whether we want to add this component to the design system. If so...
- Name the component (Toast? ToastNotification?)
- Build out this task with process details and acceptance criteria for design, implementation, and QA