User stories
As a user of the Query Builder and/or the Mismatch Finder, I want to be able to easily switch the interface language of these tools.
Background
- Description: Language selectors display a list of languages that users can choose from. Apps can then treat selections according to different use cases (e.g. navigating to a different version of a page, purely as an input in case of translation, update the interface language). Check the Design Style Guide page on Language selector for further details.
- Previous implementations: After an investigation (see T324653), we decided to base our custom implementation of the LanguageSelector off of the new Vue component created by the Language team at WMF (available on GitHub).
Design spec
Acceptance criteria
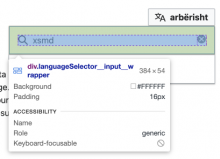
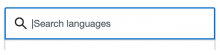
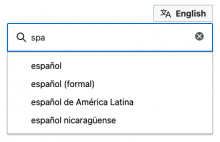
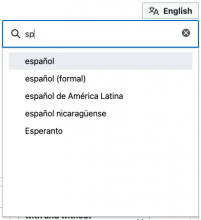
The custom LanguageSelector component is implemented following the design specifications:
- The component's visual properties match the design guidelines
- The component presents languages in a single-column list
- States: the default state of the component is active, it can be filled and present an empty state in the lack of a match
- The component becomes full-screen on mobile
- The component adjusts to different reading directions (LTR, RTL)
- The component is fully usable via keyboard
Notes
Please note: there is no loading state for this component
There seems to be a slowness issue with this, and fixing it is part of the challenge of creating the component. But also good to note that the language switcher of the query GUI faces similar issues
This component will be replaced by Codex. As such, it's a temporary thing and does not need to be fulled polished. Its been added to our tech debt list
Considerations
- The need to subject the component to a specific type of testing should be documented here.