Steps to replicate the issue (include links if applicable):
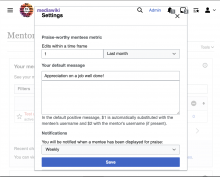
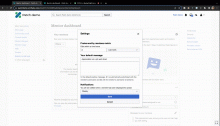
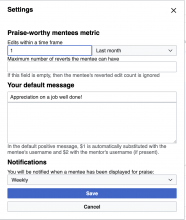
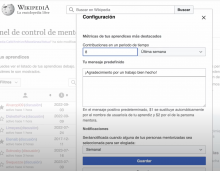
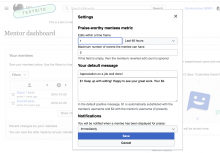
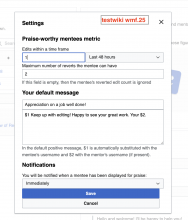
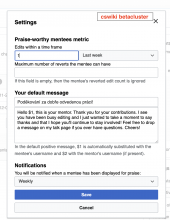
- In the mentor dashboard personalized praise module, click on the Settings icon to open the Settings view.
- Try to make bigger or smaller the screen and see where the elements of the Settings view are placed.
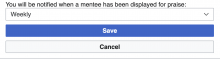
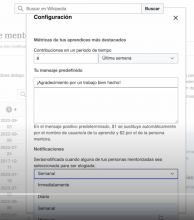
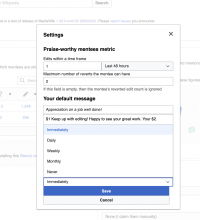
- Also, try to change the notifications frequency. Again, change the size of the screen to see how it behaves.
What happens?:
- The settings view of the new dashboard module is overlapping other elements of the screen.
- In the notifications frequency drop-down, is not possible to view correctly all the options, depending on the size of the window you can see all of them, none of them or just a few of them.
- Sometimes, the closing icon (x) is not working.
What should have happened instead?:
- Settings view elements should not overlapped with other elements of the page, the closing icon should close the view and the notifications drop-down should show all the options, regardless screen size.
Other information (browser name/version, screenshots, etc.):
- This is happening both in Vector 2022 and Legacy Vector.
- It is also happening in mobile (see the video attached below).
- Tested in Firefox (desktop) and Safari (mobile)