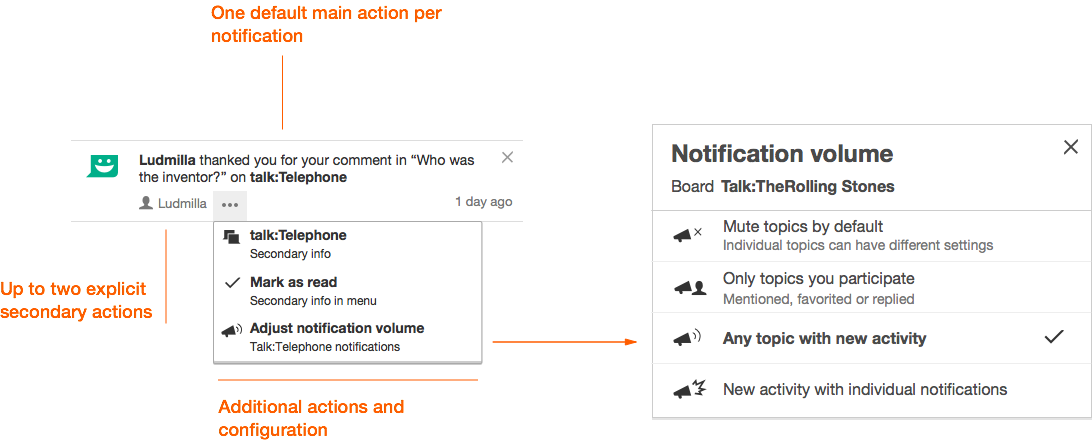
A more structured framework for notifications is proposed where notifications only have a main action associated to their message but can include several secondary actions specific to the particular notification (link to the user or page involved) or more general (unmark as read or control notification volume).
Design details
Check this prototype.
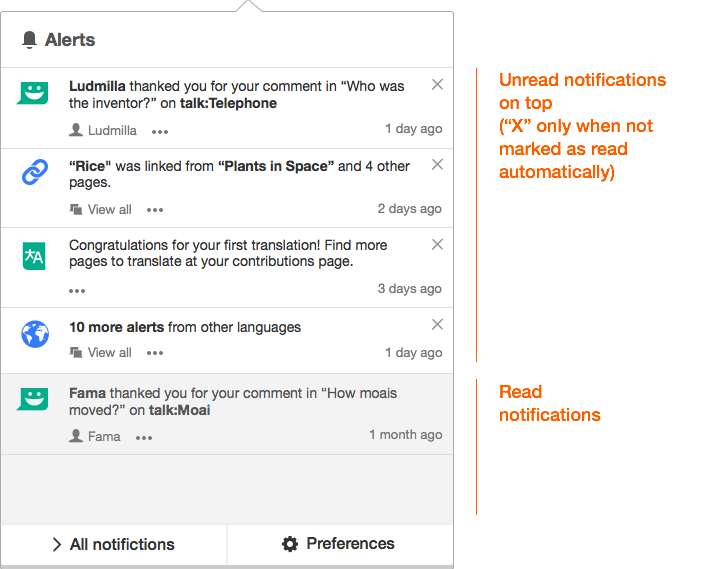
The notification panel will show unread notifications on top and read notifications at the bottom as it currently does. If there are unread notifications from other wikis, they will appear at the end of the unread notifications section.
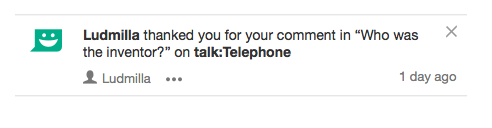
Notification items are structured in the following way:
- Icon based on the type of notification.
- Mark as read "X".
- Notification text. Can be rich text but not include links since clicking anywhere should trigger the default action.
- Default action. It will lead to the main piece of content associated to the notification when clicking anywhere (except on secondary actions and menus).
- Secondary actions. One or two actions (different from the default one). Actions will have an icon, a label and a short description (shown as a tooltip). These actions are specific to the notification and are initially visible.
- More menu. A menu for additional actions either specific for the notification item or general (including marking as read/unread and volume controls)
- Timestamp.