Description
Based on the New Readers team research on offline consumption, we have learned that users in our target countries are interested in saving wikipedia articles to pdf from their mobile devices [1].
Due to our optimisation to lazy load images, the default browser print mode is inferior in that it prints the page without images being visible.
User story
As a reader, I would like to read an article when I don't have an active internet connection
Proposed Solution
Provide an article action to download the article. This action will trigger downloading of an article in PDF format. We will use a backend service (electron) generate this PDF and trigger the download. Users will be able to read this pdf when there isn't an active internet connection.
Flow
Design
New article action on article action toolbar. the icon indicates "Download"
Loading while electron prepares the PDF. the action will turn into the standard spinner
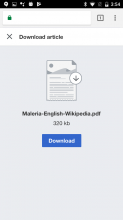
After electron has prepared the pdf, we open the modal window. we show details of the pdf and allow readers to download the PDF.
If the electron fails creating the pdf > show a toast message. don't show the modal window.
Clickthrough prototype
https://wikimedia.invisionapp.com/share/CMD71Y5Z7#/250304641_land
Open question
- can we show the filesize in kb/mb in the modal window above
- do we want to show the modal window or trigger the PDF download directly
- should we still restrict it to Android now that we are going to use backend service? (nope)
Functional Requirements
- Should work on Android phones
- PDF styles must be designed for reading on a mobile device
- PDF's must contain all elements available in our current mobile print styles T154964: [EPIC] Improve mobile print styles
- Must load all images in article
- Users must be able to generate a PDF from the page for each article
- PDF buttons will only be available for article namespace
[1] https://meta.wikimedia.org/wiki/File:Report_for_offline_concepts_in_India_2017.pdf