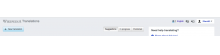
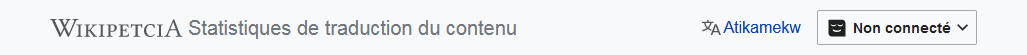
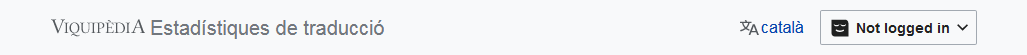
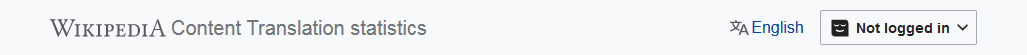
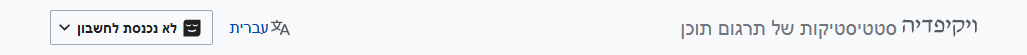
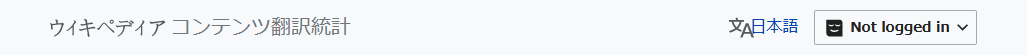
Chrome 63 (MacOS)
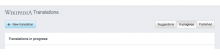
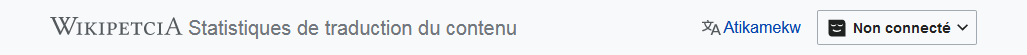
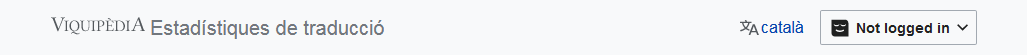
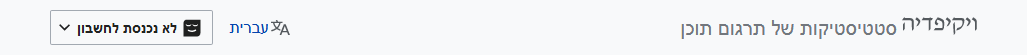
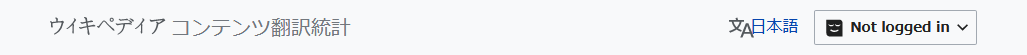
Safari 10 (MacOS)
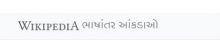
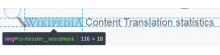
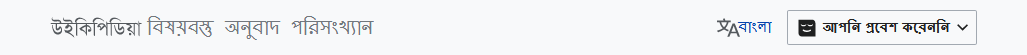
More misalignment on Content Translation Stats:
Proposed solution
These adjustments are proposed to better align the header:
- Move the page title down to align with the wordmark. It can be corrected by moving the element 3px down or adding 6px of top margin (I tried the later below).
- It would be possible as an alternative to move the wordmark up, but that would misalign both of them with respect to the user menu button.
- Increase the separation between the wordmark and the page title to be 8px, as indicated in T186874.
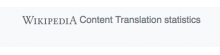
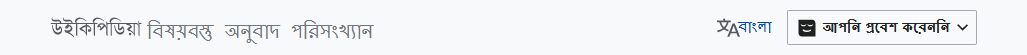
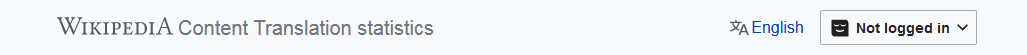
This is the result of applying the approach:
This is the CSS adjustments made in case they are useful as a reference:
.cx-header__trademark-text{
margin-left: 8px;
margin-top: 6px;
}